搜索到
30
篇与
的结果
-
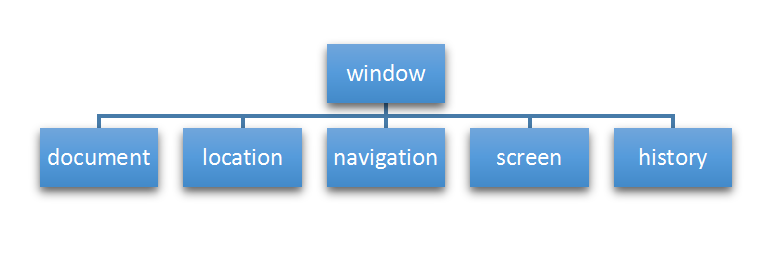
 BOM JS执行机制 location 本地存储 BOM 概述什么是 BOMBOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心 对象是 window。 BOM 由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。 BOM 缺乏标准,JavaScript 语法的标准化组织是 ECMA,DOM 的标准化组织是 W3C,BOM 最初是Netscape 浏 览器标准的一部分。 {gird column="2" gap="15"}{gird-item}DOM文档对象模型 DOM 就是把「文档」当做一个「对象」来看待DOM 的顶级对象是 document DOM 主要学习的是操作页面元素 DOM 是 W3C 标准规范 {/gird-item}{gird-item}BOM浏览器对象模型 把「 浏览器 」当做一个「 对象 」来看待 BOM 的顶级对象是 window BOM 学习的是浏览器窗口交互的一些对象 {/gird-item}{/gird}BOM 的构成BOM 比 DOM 更大,它包含 DOMwindow 对象是浏览器的顶级对象 ,它具有双重角色。它是 JS 访问浏览器窗口的一个接口。它是一个全局对象。定义在全局作用域中的变量、函数都会变成 window 对象的属性和方法。 在调用的时候可以省略 window,前面学习的对话框都属于 window 对象方法,如 alert()、prompt() 等。 注意:window下的一个特殊属性 window.name 窗口加载事件window.onload = function(){} 或者 window.addEventListener("load",function(){}); window.onload 是窗口 (页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS 文件等), 就调用的处理函数。 注意:有了 window.onload 就可以把 JS 代码写到页面元素的上方,因为 onload 是等页面内容全部加载完毕, 再去执行处理函数。window.onload 传统注册事件方式 只能写一次,如果有多个,会以最后一个 window.onload 为准。如果使用 addEventListener 则没有限制窗口加载事件document.addEventListener('DOMContentLoaded',function(){}) DOMContentLoaded 事件触发时,仅当DOM加载完成,不包括样式表,图片,flash等等。 Ie9以上才支持 如果页面的图片很多的话, 从用户访问到onload触发可能需要较长的时间, 交互效果就不能实现,必然影响用 户的体验,此时用 DOMContentLoaded 事件比较合适。调整窗口大小事件 window.onresize = function(){} window.addEventListener("resize",function(){}); window.onresize 是调整窗口大小加载事件, 当触发时就调用的处理函数。 注意: 只要窗口大小发生像素变化,就会触发这个事件。我们经常利用这个事件完成响应式布局。 window.innerWidth 当前屏幕的宽度 两种定时器 window 对象给我们提供了 2 个非常好用的方法-定时器。 setTimeout() setInterval()setTimeout() 定时器 window.setTimeout(调用函数, [延迟的毫秒数]); setTimeout() 方法用于设置一个定时器,该定时器在定时器到期后执行调用函数。 注意: window 可以省略。这个调用函数可以 直接写函数,或者写函数名 或者采取字符串 '函数名()' 三种形式。第三种不推荐延迟的毫秒数省略默认是 0,如果写,必须是毫秒。因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。setTimeout() 定时器 window.setTimeout(调用函数, [延迟的毫秒数]); setTimeout() 这个调用函数我们也称为 回调函数 callback 普通函数是按照代码顺序直接调用。 而这个函数,需要等待时间,时间到了才去调用这个函数,因此称为回调函数。 简单理解: 回调,就是回头调用的意思。上一件事干完,再回头再调用这个函数。 以前我们讲的 element.onclick = function(){} 或者 element.addEventListener(“click”, fn); 里面的 函数也是回调 函数。停止 setTimeout() 定时器 window.clearTimeout(timeoutID) clearTimeout()方法取消了先前通过调用 setTimeout() 建立的定时器。 注意: window 可以省略。里面的参数就是定时器的标识符 。setInterval() 定时器 window.setInterval(回调函数, [间隔的毫秒数]); setInterval() 方法重复调用一个函数,每隔这个时间,就去调用一次回调函数。 注意: window 可以省略。这个调用函数可以 直接写函数,或者写函数名 或者采取字符串 '函数名()' 三种形式。间隔的毫秒数省略默认是 0,如果写,必须是毫秒,表示每隔多少毫秒就自动调用这个函数。因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。第一次执行也是间隔毫秒数之后执行,之后每隔毫秒数就执行一次停止 setInterval() 定时器 window.clearInterval(intervalID); clearInterval()方法取消了先前通过调用 setInterval()建立的定时器。 注意:window 可以省略。里面的参数就是定时器的标识符 。thisthis的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,一般情况下this 的最终指向的是那个调用它的对象 现阶段,我们先了解一下几个this指向全局作用域或者普通函数中this指向全局对象window(注意定时器里面的this指向window)方法调用中谁调用this指向谁 3.构造函数中this指向构造函数的实例JS 执行机制同步和异步同步任务同步任务都在主线程上执行,形成一个执行栈。异步任务JS 的异步是通过回调函数实现的。 一般而言,异步任务有以下三种类型: 1、普通事件,如 click、resize 等 2、资源加载,如 load、error 等 3、定时器,包括 setInterval、setTimeout 等 异步任务相关 回调函数 添加到 任务队列 中(任务队列也称为消息队列)。JS 执行机制先执行 执行栈中的同步任务。异步任务(回调函数)放入任务队列中。一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任 务结束等待状态,进入执行栈,开始执行。由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为 事件循环( event loop) 。什么是 location 对象window 对象给我们提供了一个 location 属性 用于 获取或设置窗体的 URL ,并且可以用于 解析 URL 。 因为 这个属性返回的是一个对象,所以我们将这个属性也称为 location 对象。URL统一资源定位符 (Uniform Resource Locator, URL) 是互联网上标准资源的地址。互联网上的每个文件都有 一个唯一的 URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。 URL 的一般语法格式为: protocol://host[:port]/path/[?query]#fragment http://www.itcast.cn/index.html?name=andy&age=18#link 组成说明protocol通信协议 常用的http,ftp,maito等host主机 (域名) www.baidu.comport端口号 可选,省略时使用方案的默认端口 如http的默认端口为80path路径 由 零或多个'/'符号隔开的字符串,一般用来表示主机上的一个目录或文件地址query参数 以键值对的形式,通过&符号分隔开来fragment片段 #后面内容 常见于链接 锚点location 对象的属性location对象属性返回值location.href获取或者设置 整个URLlocation.host返回主机 (域名) www.baidu.comlocation.port返回端口号 如果未写返回 空字符串location.pathname返回路径location.search返回参数location.hash返回片段 #后面的内容 常见于链接 锚点重点记住: href 和 searchlocation 对象的方法location对象方法返回值location.assign()跟 href 一样,可以跳转页面(也称为重定向页面)location.replace()替换当前页面,因为不记录历史,所以不能后退页面location.reload()重新加载页面,相当于刷新按钮或者 f5 如果参数为true 强制刷新 ctrl+f5navigator 对象navigator 对象包含有关浏览器的信息,它有很多属性,我们最常用的是 userAgent,该属性可以返回由客 户机发送服务器的 user-agent 头部的值。 下面前端代码可以判断用户那个终端打开页面,实现跳转if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android| Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS |Symbian|Windows Phone)/i))) { window.location.href = ""; //手机 } else { window.location.href = ""; //电脑 }history 对象window 对象给我们提供了一个 history 对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中) 访问过的 URL。history对象方法作用back()可以后退功能forward()前进功能go(参数)前进后退功能 参数如果是 1 前进1个页面如果是 -1 后退1个页面history 对象一般在实际开发中比较少用,但是会在一些 OA 办公系统中见到。元素偏移量 offset 系列offset 概述offset 翻译过来就是偏移量, 我们使用 offset 系列相关属性可以动态的得到该元素的位置(偏移)、大小等。 获得元素距离带有定位父元素的位置 获得元素自身的大小(宽度高度) 注意: 返回的数值都不带单位 offset 系列常用属性:offset系列属性作用element.offsetParent返回作为该元素带有定位的父级元素 如果父级都没有定位则返回bodyelement.offsetTop返回元素相对带有定位父元素上方的偏移element.offsetLeft返回元素相对带有定位父元素左边框的偏移element.offsetWidth返回自身包括padding、边框、内容区的宽度,返回数值不带单位element.offsetHeight返回自身包括padding、边框、内容区的高度,返回数值不带单位offset 与 style 区别{gird column="2" gap="15"}{gird-item}offsetoffset 可以得到任意样式表中的样式值 offset 系列获得的数值是没有单位的 offsetWidth 包含padding+border+width offsetWidth 等属性是只读属性,只能获取不能赋值 所以,我们想要获取元素大小位置,用offset更合适 {/gird-item}{gird-item}stylestyle 只能得到行内样式表中的样式值 style.width 获得的是带有单位的字符串 style.width 获得不包含padding和border 的值 style.width 是可读写属性,可以获取也可以赋值 所以,我们想要给元素更改值,则需要用style改变 {/gird-item}{/gird}offset 概述offset 翻译过来就是偏移量, 我们使用 offset 系列相关属性可以动态的得到该元素的位置(偏移)、大小等。 获得元素距离带有定位父元素的位置 获得元素自身的大小(宽度高度) 元素可视区 client 系列client 翻译过来就是客户端,我们使用 client 系列的相关属性来获取元素可视区的相关信息。通过 client 系列的相关属性可以动态的得到该元素的边框大小、元素大小等。client系列属性作用element.clientTop返回元素上边框的大小element.clientLeft返回元素左边框的大小element.clientWidth返回自身包括padding、内容区的宽度,不含边框,返回数值不带单位element.clientHeight返回自身包括padding、内容区的高度,不含边框,返回数值不带单位client 翻译过来就是客户端,我们使用 client 系列的相关属性来获取元素可视区的相关信息。通过 client 系列的相关属性可以动态的得到该元素的边框大小、元素大小等。元素滚动 scroll 系列元素 scroll 系列属性scroll 翻译过来就是滚动的,我们使用 scroll 系列的相关属性可以动态的得到该元素的大小、滚动距离等。scroll系列属性作用element.scrollTop返回被卷去的上侧距离,返回数值不带单位element.scrollLeft返回被卷去的左侧距离,返回数值不带单位element.scrollWidth返回自身实际宽度,不含边框,返回数值不带单位element.scrollHeight返回自身实际高度,不含边框,返回数值不带单位页面被卷去的头部如果浏览器的高(或宽)度不足以显示整个页面时,会自动出现滚动条。当滚动条向下滚动时,页面上面被隐藏 掉的高度,我们就称为页面被卷去的头部。滚动条在滚动时会触发 onscroll 事件。3.3 页面被卷去的头部兼容性解决方案需要注意的是,页面被卷去的头部,有兼容性问题,因此被卷去的头部通常有如下几种写法:声明了 DTD,使用 document.documentElement.scrollTop未声明 DTD,使用 document.body.scrollTop新方法 window.pageYOffset 和 window.pageXOffset,IE9 开始支持 function getScroll() { return { left: window.pageXOffset || document.documentElement.scrollLeft || document.body.scrollLeft||0, top: window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0 }; } 使用的时候 getScroll().left三大系列大小对比作用element.offsetWidth返回自身包括padding、边框、内容区的宽度,返回数值不带单位element.clientWidth返回自身包括padding、内容区的宽度,不含边框,返回数值不带单位element.scrollWidth返回自身实际宽度,不含边框,返回数值不带单位{gird column="3" gap="15"}{gird-item}{/gird-item}{gird-item}{/gird-item}{gird-item}{/gird-item}{/gird}他们主要用法:offset系列 经常用于获得元素位置 offsetLeft offsetTopclient 经常用于获取元素大小 clientWidth clientHeightscroll 经常用于获取滚动距离 scrollTop scrollLeft注意页面滚动的距离通过 window.pageXOffset 获得ouseenter 和mouseover的区别mouseenter 鼠标事件当鼠标移动到元素上时就会触发 mouseenter 事件 类似 mouseover,它们两者之间的差别是:mouseover 鼠标经过自身盒子会触发,经过子盒子还会触发。mouseenter 只会经过自身盒子触发之所以这样,就是因为mouseenter不会冒泡 跟mouseenter搭配 鼠标离开 mouseleave 同样不会冒泡节流阀防止轮播图按钮连续点击造成播放过快。 节流阀目的:当上一个函数动画内容执行完毕,再去执行下一个函数动画,让事件无法连续触发。 核心实现思路:利用回调函数,添加一个变量来控制,锁住函数和解锁函数。开始设置一个变量 var flag = true; If(flag) {flag = false; do something} 关闭水龙头 利用回调函数 动画执行完毕, flag = true 打开水龙头 触屏事件触屏事件概述移动端浏览器兼容性较好,我们不需要考虑以前 JS 的兼容性问题,可以放心的使用原生 JS 书写效果,但是移动 端也有自己独特的地方。比如 触屏事件 touch (也称触摸事件),Android 和 IOS 都有。 touch 对象代表一个触摸点。触摸点可能是一根手指,也可能是一根触摸笔。触屏事件可响应用户手指(或触控 笔)对屏幕或者触控板操作。 常见的触屏事件如下:触屏touch事件说明touchstart手指触摸到一个DOM元素时触发touchmove手指在一个DOM元素上滑动时触发touchend手指从一个DOM元素上移开时触发触摸事件对象(TouchEvent)TouchEvent 是一类描述手指在触摸平面(触摸屏、触摸板等)的状态变化的事件。这类事件用于描述一个或多 个触点,使开发者可以检测触点的移动,触点的增加和减少,等等 touchstart、touchmove、touchend 三个事件都会各自有事件对象。 触摸事件对象重点我们看三个常见对象列表:触摸列表说明touches正在触摸屏幕的所有手指的一个列表targetTouches正在触摸当前DOM元素上的手指的一个列表changedTouches手指状态发生了改变的列表,从无到有,从有到无变化因为平时我们都是给元素注册触摸事件,所以重点记住 targetTocuhes移动端拖动元素touchstart、touchmove、touchend 可以实现拖动元素但是拖动元素需要当前手指的坐标值 我们可以使用 targetTouches[0] 里面的pageX 和 pageY移动端拖动的原理: 手指移动中,计算出手指移动的距离。然后用盒子原来的位置 + 手指移动的距离手指移动的距离: 手指滑动中的位置 减去 手指刚开始触摸的位置 拖动元素三步曲:(1) 触摸元素 touchstart: 获取手指初始坐标,同时获得盒子原来的位置 (2) 移动手指 touchmove: 计算手指的滑动距离,并且移动盒子 (3) 离开手指 touchend: 注意: 手指移动也会触发滚动屏幕所以这里要阻止默认的屏幕滚动 e.preventDefault(); classList 属性classList属性是HTML5新增的一个属性,返回元素的类名。但是ie10以上版本支持。 该属性用于在元素中添加,移除及切换 CSS 类。有以下方法 添加类: element.classList.add('类名');focus.classList.add('current'); 移除类: element.classList.remove('类名');focus.classList.remove('current'); classList 属性 classList属性是HTML5新增的一个属性,返回元素的类名。但是ie10以上版本支持。 该属性用于在元素中添加,移除及切换 CSS 类。 切换类: element.classList.toggle('类名');focus.classList.toggle('current'); 注意以上方法里面,所有类名都不带点 click 延时解决方案 移动端 click 事件会有 300ms 的延时,原因是移动端屏幕双击会缩放(double tap to zoom) 页面。 解决方案:禁用缩放。 浏览器禁用默认的双击缩放行为并且去掉 300ms 的点击延迟。 <meta name="viewport" content="user-scalable=no"> 利用touch事件自己封装这个事件解决 300ms 延迟。原理就是:当我们手指触摸屏幕,记录当前触摸时间当我们手指离开屏幕, 用离开的时间减去触摸的时间如果时间小于150ms,并且没有滑动过屏幕, 那么我们就定义为点击click 延时解决方案//封装tap,解决click 300ms 延时 function tap (obj, callback) { var isMove = false; var startTime = 0; // 记录触摸时候的时间变量 obj.addEventListener('touchstart', function (e) { startTime = Date.now(); // 记录触摸时间 }); obj.addEventListener('touchmove', function (e) { isMove = true; // 看看是否有滑动,有滑动算拖拽,不算点击 }); obj.addEventListener('touchend', function (e) { if (!isMove && (Date.now() - startTime) < 150) { // 如果手指触摸和离开时间小于150ms 算点击 callback && callback(); // 执行回调函数 } isMove = false; // 取反 重置 startTime = 0; }); } //调用 tap(div, function(){ // 执行代码 }); 本地存储随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经 常性在本地存储大量的数据,HTML5规范提出了相关解决方案。本地存储特性1、数据存储在用户浏览器中 2、设置、读取方便、甚至页面刷新不丢失数据 3、容量较大,sessionStorage约5M、localStorage约20M 4、只能存储字符串,可以将对象JSON.stringify() 编码后存储window.sessionStorage1、生命周期为关闭浏览器窗口 2、在同一个窗口(页面)下数据可以共享以键值对的形式存储使用 存储数据:sessionStorage.setItem(key, value) 获取数据:sessionStorage.getItem(key) 删除数据:sessionStorage.removeItem(key) 删除所有数据:sessionStorage.clear() window.localStorage1、声明周期永久生效,除非手动删除 否则关闭页面也会存在 2、可以多窗口(页面)共享(同一浏览器可以共享)以键值对的形式存储使用 存储数据:localStorage.setItem(key, value) 获取数据:localStorage.getItem(key) 删除数据:localStorage.removeItem(key) 删除所有数据:localStorage.clear()
BOM JS执行机制 location 本地存储 BOM 概述什么是 BOMBOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心 对象是 window。 BOM 由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。 BOM 缺乏标准,JavaScript 语法的标准化组织是 ECMA,DOM 的标准化组织是 W3C,BOM 最初是Netscape 浏 览器标准的一部分。 {gird column="2" gap="15"}{gird-item}DOM文档对象模型 DOM 就是把「文档」当做一个「对象」来看待DOM 的顶级对象是 document DOM 主要学习的是操作页面元素 DOM 是 W3C 标准规范 {/gird-item}{gird-item}BOM浏览器对象模型 把「 浏览器 」当做一个「 对象 」来看待 BOM 的顶级对象是 window BOM 学习的是浏览器窗口交互的一些对象 {/gird-item}{/gird}BOM 的构成BOM 比 DOM 更大,它包含 DOMwindow 对象是浏览器的顶级对象 ,它具有双重角色。它是 JS 访问浏览器窗口的一个接口。它是一个全局对象。定义在全局作用域中的变量、函数都会变成 window 对象的属性和方法。 在调用的时候可以省略 window,前面学习的对话框都属于 window 对象方法,如 alert()、prompt() 等。 注意:window下的一个特殊属性 window.name 窗口加载事件window.onload = function(){} 或者 window.addEventListener("load",function(){}); window.onload 是窗口 (页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS 文件等), 就调用的处理函数。 注意:有了 window.onload 就可以把 JS 代码写到页面元素的上方,因为 onload 是等页面内容全部加载完毕, 再去执行处理函数。window.onload 传统注册事件方式 只能写一次,如果有多个,会以最后一个 window.onload 为准。如果使用 addEventListener 则没有限制窗口加载事件document.addEventListener('DOMContentLoaded',function(){}) DOMContentLoaded 事件触发时,仅当DOM加载完成,不包括样式表,图片,flash等等。 Ie9以上才支持 如果页面的图片很多的话, 从用户访问到onload触发可能需要较长的时间, 交互效果就不能实现,必然影响用 户的体验,此时用 DOMContentLoaded 事件比较合适。调整窗口大小事件 window.onresize = function(){} window.addEventListener("resize",function(){}); window.onresize 是调整窗口大小加载事件, 当触发时就调用的处理函数。 注意: 只要窗口大小发生像素变化,就会触发这个事件。我们经常利用这个事件完成响应式布局。 window.innerWidth 当前屏幕的宽度 两种定时器 window 对象给我们提供了 2 个非常好用的方法-定时器。 setTimeout() setInterval()setTimeout() 定时器 window.setTimeout(调用函数, [延迟的毫秒数]); setTimeout() 方法用于设置一个定时器,该定时器在定时器到期后执行调用函数。 注意: window 可以省略。这个调用函数可以 直接写函数,或者写函数名 或者采取字符串 '函数名()' 三种形式。第三种不推荐延迟的毫秒数省略默认是 0,如果写,必须是毫秒。因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。setTimeout() 定时器 window.setTimeout(调用函数, [延迟的毫秒数]); setTimeout() 这个调用函数我们也称为 回调函数 callback 普通函数是按照代码顺序直接调用。 而这个函数,需要等待时间,时间到了才去调用这个函数,因此称为回调函数。 简单理解: 回调,就是回头调用的意思。上一件事干完,再回头再调用这个函数。 以前我们讲的 element.onclick = function(){} 或者 element.addEventListener(“click”, fn); 里面的 函数也是回调 函数。停止 setTimeout() 定时器 window.clearTimeout(timeoutID) clearTimeout()方法取消了先前通过调用 setTimeout() 建立的定时器。 注意: window 可以省略。里面的参数就是定时器的标识符 。setInterval() 定时器 window.setInterval(回调函数, [间隔的毫秒数]); setInterval() 方法重复调用一个函数,每隔这个时间,就去调用一次回调函数。 注意: window 可以省略。这个调用函数可以 直接写函数,或者写函数名 或者采取字符串 '函数名()' 三种形式。间隔的毫秒数省略默认是 0,如果写,必须是毫秒,表示每隔多少毫秒就自动调用这个函数。因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。第一次执行也是间隔毫秒数之后执行,之后每隔毫秒数就执行一次停止 setInterval() 定时器 window.clearInterval(intervalID); clearInterval()方法取消了先前通过调用 setInterval()建立的定时器。 注意:window 可以省略。里面的参数就是定时器的标识符 。thisthis的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,一般情况下this 的最终指向的是那个调用它的对象 现阶段,我们先了解一下几个this指向全局作用域或者普通函数中this指向全局对象window(注意定时器里面的this指向window)方法调用中谁调用this指向谁 3.构造函数中this指向构造函数的实例JS 执行机制同步和异步同步任务同步任务都在主线程上执行,形成一个执行栈。异步任务JS 的异步是通过回调函数实现的。 一般而言,异步任务有以下三种类型: 1、普通事件,如 click、resize 等 2、资源加载,如 load、error 等 3、定时器,包括 setInterval、setTimeout 等 异步任务相关 回调函数 添加到 任务队列 中(任务队列也称为消息队列)。JS 执行机制先执行 执行栈中的同步任务。异步任务(回调函数)放入任务队列中。一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任 务结束等待状态,进入执行栈,开始执行。由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为 事件循环( event loop) 。什么是 location 对象window 对象给我们提供了一个 location 属性 用于 获取或设置窗体的 URL ,并且可以用于 解析 URL 。 因为 这个属性返回的是一个对象,所以我们将这个属性也称为 location 对象。URL统一资源定位符 (Uniform Resource Locator, URL) 是互联网上标准资源的地址。互联网上的每个文件都有 一个唯一的 URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。 URL 的一般语法格式为: protocol://host[:port]/path/[?query]#fragment http://www.itcast.cn/index.html?name=andy&age=18#link 组成说明protocol通信协议 常用的http,ftp,maito等host主机 (域名) www.baidu.comport端口号 可选,省略时使用方案的默认端口 如http的默认端口为80path路径 由 零或多个'/'符号隔开的字符串,一般用来表示主机上的一个目录或文件地址query参数 以键值对的形式,通过&符号分隔开来fragment片段 #后面内容 常见于链接 锚点location 对象的属性location对象属性返回值location.href获取或者设置 整个URLlocation.host返回主机 (域名) www.baidu.comlocation.port返回端口号 如果未写返回 空字符串location.pathname返回路径location.search返回参数location.hash返回片段 #后面的内容 常见于链接 锚点重点记住: href 和 searchlocation 对象的方法location对象方法返回值location.assign()跟 href 一样,可以跳转页面(也称为重定向页面)location.replace()替换当前页面,因为不记录历史,所以不能后退页面location.reload()重新加载页面,相当于刷新按钮或者 f5 如果参数为true 强制刷新 ctrl+f5navigator 对象navigator 对象包含有关浏览器的信息,它有很多属性,我们最常用的是 userAgent,该属性可以返回由客 户机发送服务器的 user-agent 头部的值。 下面前端代码可以判断用户那个终端打开页面,实现跳转if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android| Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS |Symbian|Windows Phone)/i))) { window.location.href = ""; //手机 } else { window.location.href = ""; //电脑 }history 对象window 对象给我们提供了一个 history 对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中) 访问过的 URL。history对象方法作用back()可以后退功能forward()前进功能go(参数)前进后退功能 参数如果是 1 前进1个页面如果是 -1 后退1个页面history 对象一般在实际开发中比较少用,但是会在一些 OA 办公系统中见到。元素偏移量 offset 系列offset 概述offset 翻译过来就是偏移量, 我们使用 offset 系列相关属性可以动态的得到该元素的位置(偏移)、大小等。 获得元素距离带有定位父元素的位置 获得元素自身的大小(宽度高度) 注意: 返回的数值都不带单位 offset 系列常用属性:offset系列属性作用element.offsetParent返回作为该元素带有定位的父级元素 如果父级都没有定位则返回bodyelement.offsetTop返回元素相对带有定位父元素上方的偏移element.offsetLeft返回元素相对带有定位父元素左边框的偏移element.offsetWidth返回自身包括padding、边框、内容区的宽度,返回数值不带单位element.offsetHeight返回自身包括padding、边框、内容区的高度,返回数值不带单位offset 与 style 区别{gird column="2" gap="15"}{gird-item}offsetoffset 可以得到任意样式表中的样式值 offset 系列获得的数值是没有单位的 offsetWidth 包含padding+border+width offsetWidth 等属性是只读属性,只能获取不能赋值 所以,我们想要获取元素大小位置,用offset更合适 {/gird-item}{gird-item}stylestyle 只能得到行内样式表中的样式值 style.width 获得的是带有单位的字符串 style.width 获得不包含padding和border 的值 style.width 是可读写属性,可以获取也可以赋值 所以,我们想要给元素更改值,则需要用style改变 {/gird-item}{/gird}offset 概述offset 翻译过来就是偏移量, 我们使用 offset 系列相关属性可以动态的得到该元素的位置(偏移)、大小等。 获得元素距离带有定位父元素的位置 获得元素自身的大小(宽度高度) 元素可视区 client 系列client 翻译过来就是客户端,我们使用 client 系列的相关属性来获取元素可视区的相关信息。通过 client 系列的相关属性可以动态的得到该元素的边框大小、元素大小等。client系列属性作用element.clientTop返回元素上边框的大小element.clientLeft返回元素左边框的大小element.clientWidth返回自身包括padding、内容区的宽度,不含边框,返回数值不带单位element.clientHeight返回自身包括padding、内容区的高度,不含边框,返回数值不带单位client 翻译过来就是客户端,我们使用 client 系列的相关属性来获取元素可视区的相关信息。通过 client 系列的相关属性可以动态的得到该元素的边框大小、元素大小等。元素滚动 scroll 系列元素 scroll 系列属性scroll 翻译过来就是滚动的,我们使用 scroll 系列的相关属性可以动态的得到该元素的大小、滚动距离等。scroll系列属性作用element.scrollTop返回被卷去的上侧距离,返回数值不带单位element.scrollLeft返回被卷去的左侧距离,返回数值不带单位element.scrollWidth返回自身实际宽度,不含边框,返回数值不带单位element.scrollHeight返回自身实际高度,不含边框,返回数值不带单位页面被卷去的头部如果浏览器的高(或宽)度不足以显示整个页面时,会自动出现滚动条。当滚动条向下滚动时,页面上面被隐藏 掉的高度,我们就称为页面被卷去的头部。滚动条在滚动时会触发 onscroll 事件。3.3 页面被卷去的头部兼容性解决方案需要注意的是,页面被卷去的头部,有兼容性问题,因此被卷去的头部通常有如下几种写法:声明了 DTD,使用 document.documentElement.scrollTop未声明 DTD,使用 document.body.scrollTop新方法 window.pageYOffset 和 window.pageXOffset,IE9 开始支持 function getScroll() { return { left: window.pageXOffset || document.documentElement.scrollLeft || document.body.scrollLeft||0, top: window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0 }; } 使用的时候 getScroll().left三大系列大小对比作用element.offsetWidth返回自身包括padding、边框、内容区的宽度,返回数值不带单位element.clientWidth返回自身包括padding、内容区的宽度,不含边框,返回数值不带单位element.scrollWidth返回自身实际宽度,不含边框,返回数值不带单位{gird column="3" gap="15"}{gird-item}{/gird-item}{gird-item}{/gird-item}{gird-item}{/gird-item}{/gird}他们主要用法:offset系列 经常用于获得元素位置 offsetLeft offsetTopclient 经常用于获取元素大小 clientWidth clientHeightscroll 经常用于获取滚动距离 scrollTop scrollLeft注意页面滚动的距离通过 window.pageXOffset 获得ouseenter 和mouseover的区别mouseenter 鼠标事件当鼠标移动到元素上时就会触发 mouseenter 事件 类似 mouseover,它们两者之间的差别是:mouseover 鼠标经过自身盒子会触发,经过子盒子还会触发。mouseenter 只会经过自身盒子触发之所以这样,就是因为mouseenter不会冒泡 跟mouseenter搭配 鼠标离开 mouseleave 同样不会冒泡节流阀防止轮播图按钮连续点击造成播放过快。 节流阀目的:当上一个函数动画内容执行完毕,再去执行下一个函数动画,让事件无法连续触发。 核心实现思路:利用回调函数,添加一个变量来控制,锁住函数和解锁函数。开始设置一个变量 var flag = true; If(flag) {flag = false; do something} 关闭水龙头 利用回调函数 动画执行完毕, flag = true 打开水龙头 触屏事件触屏事件概述移动端浏览器兼容性较好,我们不需要考虑以前 JS 的兼容性问题,可以放心的使用原生 JS 书写效果,但是移动 端也有自己独特的地方。比如 触屏事件 touch (也称触摸事件),Android 和 IOS 都有。 touch 对象代表一个触摸点。触摸点可能是一根手指,也可能是一根触摸笔。触屏事件可响应用户手指(或触控 笔)对屏幕或者触控板操作。 常见的触屏事件如下:触屏touch事件说明touchstart手指触摸到一个DOM元素时触发touchmove手指在一个DOM元素上滑动时触发touchend手指从一个DOM元素上移开时触发触摸事件对象(TouchEvent)TouchEvent 是一类描述手指在触摸平面(触摸屏、触摸板等)的状态变化的事件。这类事件用于描述一个或多 个触点,使开发者可以检测触点的移动,触点的增加和减少,等等 touchstart、touchmove、touchend 三个事件都会各自有事件对象。 触摸事件对象重点我们看三个常见对象列表:触摸列表说明touches正在触摸屏幕的所有手指的一个列表targetTouches正在触摸当前DOM元素上的手指的一个列表changedTouches手指状态发生了改变的列表,从无到有,从有到无变化因为平时我们都是给元素注册触摸事件,所以重点记住 targetTocuhes移动端拖动元素touchstart、touchmove、touchend 可以实现拖动元素但是拖动元素需要当前手指的坐标值 我们可以使用 targetTouches[0] 里面的pageX 和 pageY移动端拖动的原理: 手指移动中,计算出手指移动的距离。然后用盒子原来的位置 + 手指移动的距离手指移动的距离: 手指滑动中的位置 减去 手指刚开始触摸的位置 拖动元素三步曲:(1) 触摸元素 touchstart: 获取手指初始坐标,同时获得盒子原来的位置 (2) 移动手指 touchmove: 计算手指的滑动距离,并且移动盒子 (3) 离开手指 touchend: 注意: 手指移动也会触发滚动屏幕所以这里要阻止默认的屏幕滚动 e.preventDefault(); classList 属性classList属性是HTML5新增的一个属性,返回元素的类名。但是ie10以上版本支持。 该属性用于在元素中添加,移除及切换 CSS 类。有以下方法 添加类: element.classList.add('类名');focus.classList.add('current'); 移除类: element.classList.remove('类名');focus.classList.remove('current'); classList 属性 classList属性是HTML5新增的一个属性,返回元素的类名。但是ie10以上版本支持。 该属性用于在元素中添加,移除及切换 CSS 类。 切换类: element.classList.toggle('类名');focus.classList.toggle('current'); 注意以上方法里面,所有类名都不带点 click 延时解决方案 移动端 click 事件会有 300ms 的延时,原因是移动端屏幕双击会缩放(double tap to zoom) 页面。 解决方案:禁用缩放。 浏览器禁用默认的双击缩放行为并且去掉 300ms 的点击延迟。 <meta name="viewport" content="user-scalable=no"> 利用touch事件自己封装这个事件解决 300ms 延迟。原理就是:当我们手指触摸屏幕,记录当前触摸时间当我们手指离开屏幕, 用离开的时间减去触摸的时间如果时间小于150ms,并且没有滑动过屏幕, 那么我们就定义为点击click 延时解决方案//封装tap,解决click 300ms 延时 function tap (obj, callback) { var isMove = false; var startTime = 0; // 记录触摸时候的时间变量 obj.addEventListener('touchstart', function (e) { startTime = Date.now(); // 记录触摸时间 }); obj.addEventListener('touchmove', function (e) { isMove = true; // 看看是否有滑动,有滑动算拖拽,不算点击 }); obj.addEventListener('touchend', function (e) { if (!isMove && (Date.now() - startTime) < 150) { // 如果手指触摸和离开时间小于150ms 算点击 callback && callback(); // 执行回调函数 } isMove = false; // 取反 重置 startTime = 0; }); } //调用 tap(div, function(){ // 执行代码 }); 本地存储随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经 常性在本地存储大量的数据,HTML5规范提出了相关解决方案。本地存储特性1、数据存储在用户浏览器中 2、设置、读取方便、甚至页面刷新不丢失数据 3、容量较大,sessionStorage约5M、localStorage约20M 4、只能存储字符串,可以将对象JSON.stringify() 编码后存储window.sessionStorage1、生命周期为关闭浏览器窗口 2、在同一个窗口(页面)下数据可以共享以键值对的形式存储使用 存储数据:sessionStorage.setItem(key, value) 获取数据:sessionStorage.getItem(key) 删除数据:sessionStorage.removeItem(key) 删除所有数据:sessionStorage.clear() window.localStorage1、声明周期永久生效,除非手动删除 否则关闭页面也会存在 2、可以多窗口(页面)共享(同一浏览器可以共享)以键值对的形式存储使用 存储数据:localStorage.setItem(key, value) 获取数据:localStorage.getItem(key) 删除数据:localStorage.removeItem(key) 删除所有数据:localStorage.clear() -
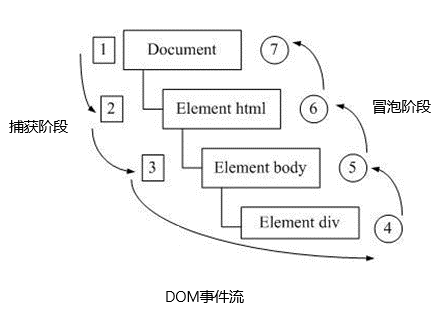
 javaScript事件操作 注册事件(绑定事件)注册事件概述: 给元素添加事件,称为 注册事件 或者 绑定事件 。 注册事件有两种方式: 传统方式和方法监听注册方式 {gird column="2" gap="15"}{gird-item}传统注册方式利用 on 开头的事件 onclick btn.onclick = function() {} 特点: 注册事件的 唯一性 同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数 {/gird-item}{gird-item}方法监听注册方式w3c 标准 推荐方式 addEventListener() 它是一个方法 IE9 之前的 IE 不支持此方法,可使用 attachEvent() 代替。特点:同一个元素同一个事件可以注册多个监听器 。按注册顺序依次执行 {/gird-item}{/gird}addEventListener 事件监听方式eventTarget.addEventListener(type, listener[, useCapture]) eventTarget.addEventListener()方法将指定的监听器注册到 eventTarget(目标对象)上,当该对 象触发指定的事件时,就会执行事件处理函数。 该方法接收三个参数: type: 事件类型字符串,比如 click 、mouseover ,注意这里不要带 on listener: 事件处理函数,事件发生时,会调用该监听函数 useCapture: 可选参数,是一个布尔值,默认是 false。attachEvent 事件监听方式 eventTarget.attachEvent(eventNameWithOn, callback) eventTarget.attachEvent()方法将指定的监听器注册到 eventTarget(目标对象) 上,当该对象触 发指定的事件时,指定的回调函数就会被执行。 该方法接收两个参数: eventNameWithOn: 事件类型字符串,比如 onclick 、onmouseover ,这里要带 on callback: 事件处理函数,当目标触发事件时回调函数被调用 注意:IE8 及早期版本支持 注册事件兼容性解决方案 function addEventListener(element, eventName, fn) { // 判断当前浏览器是否支持 addEventListener 方法 if (element.addEventListener) { element.addEventListener(eventName, fn); // 第三个参数 默认是false } else if (element.attachEvent) { element.attachEvent('on' + eventName, fn); } else { // 相当于 element.onclick = fn; element['on' + eventName] = fn; } 兼容性处理的原则: 首先照顾大多数浏览器,再处理特殊浏览器 删除事件(解绑事件)删除事件的方式1. 传统注册方式eventTarget.onclick = null;2. 方法监听注册方式① eventTarget.removeEventListener(type, listener[, useCapture]); ② eventTarget.detachEvent(eventNameWithOn, callback);删除事件兼容性解决方案 function removeEventListener(element, eventName, fn) { // 判断当前浏览器是否支持 removeEventListener 方法 if (element.removeEventListener) { element.removeEventListener(eventName, fn); // 第三个参数 默认是false } else if (element.detachEvent) { element.detachEvent('on' + eventName, fn); } else { element['on' + eventName] = null; } DOM 事件流事件流描述的是从页面中接收事件的顺序。 事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即 DOM 事件流。 比如我们给一个div 注册了点击事件: DOM 事件流分为3个阶段:捕获阶段当前目标阶段冒泡阶段 事件冒泡: IE 最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到 DOM 最顶层节点的过程。 事件捕获: 网景最早提出,由 DOM 最顶层节点开始,然后逐级向下传播到到最具体的元素接收的过程。 事件 发生时会在元素节点之间按照 特定的 顺序传播,这个 传播过程 即 DOM 事件流 。注意 1.JS 代码中只能执行捕获或者冒泡其中的一个阶段。 2.onclick 和 attachEvent 只能得到冒泡阶段。 3.addEventListener(type, listener[, useCapture])第三个参数如果是 true,表示在事件捕 获阶段调用事件处理程序;如果是 false(不写默认就是false),表示在事件冒泡阶段调用事件处理 程序。 4.实际开发中我们很少使用事件捕获,我们更关注事件冒泡。 5.有些事件是没有冒泡的,比如 onblur、onfocus、onmouseenter、onmouseleave 6.事件冒泡有时候会带来麻烦,有时候又会帮助很巧妙的做某些事件,我们后面讲解。 什么是事件对象eventTarget.onclick = function(event) {} eventTarget.addEventListener('click', function(event) {}) //这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt官方解释:event 对象代表事件的状态,比如键盘按键的状态、鼠标的位置、鼠标按钮的状态。 简单理解:事件发生后, 跟事件相关的一系列信息数据的集合 都放到这个对象里面,这个对象就是 事件对象 event ,它有很多属性和方法。 比如:谁绑定了这个事件。鼠标触发事件的话,会得到鼠标的相关信息,如鼠标位置。键盘触发事件的话,会得到键盘的相关信息,如按了哪个键。事件对象的使用语法 eventTarget.onclick = function(event) { // 这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt } eventTarget.addEventListener('click', function(event) { // 这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt }) 这个 event 是个形参,系统帮我们设定为事件对象,不需要传递实参过去。 当我们注册事件时, event 对象就会被系统自动创建,并依次传递给事件监听器(事件处理函数)。事件对象的兼容性方案事件对象本身的获取存在兼容问题:标准浏览器中是浏览器给方法传递的参数,只需要定义形参 e 就可以获取到。在 IE6~8 中,浏览器不会给方法传递参数,如果需要的话,需要到 window.event 中获取查找。解决: e = e || window.event;事件对象的常见属性和方法 e.target 和 this 的区别: this 是事件绑定的元素, 这个函数的调用者(绑定这个事件的元素) e.target 是事件触发的元素。事件对象的常见属性和方法事件对象属性方法说明e.target返回 触发 事件的对象 标准e.srcElement返回 触发 事件的对象 非标准ie6-8使用e.type返回事件的类型 比如click mouseover 不带one.cancelBubble该属性阻止冒泡 非标准 ie6-8使用e.returnValue该属性 阻止默认事件(默认行为) 非标准 ie6-8使用 比如不让链接跳转e.preventDefault()该方法 阻止默认事件(默认行为) 标准 比如不让链接跳转e.stopPropagation()阻止冒泡 标准阻止事件冒泡的两种方式事件冒泡:开始时由最具体的元素接收,然后逐级向上传播到到 DOM 最顶层节点。 事件冒泡本身的特性,会带来的坏处,也会带来的好处,需要我们灵活掌握。 阻止事件冒泡 标准写法:利用事件对象里面的 stopPropagation()方法 e.stopPropagation() 非标准写法:IE 6-8 利用事件对象 cancelBubble 属性e.cancelBubble = true; 阻止事件冒泡的兼容性解决方案 if(e && e.stopPropagation){ e.stopPropagation(); }else{ window.event.cancelBubble = true; }事件委托(代理、委派)事件委托事件委托也称为事件代理, 在 jQuery 里面称为事件委派。事件委托的原理不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。 以上案例:给 ul 注册点击事件,然后利用事件对象的 target 来找到当前点击的 li,因为点击 li,事件会冒泡到 ul 上, ul 有注册事件,就会触发事件监听器。事件委托的作用我们只操作了一次 DOM ,提高了程序的性能。常用的鼠标事件禁止鼠标右键菜单 contextmenu主要控制应该何时显示上下文菜单,主要用于程序员取消默认的上下文菜单document.addEventListener('contextmenu', function(e) {e.preventDefault(); }) 2.禁止鼠标选中(selectstart 开始选中)document.addEventListener('selectstart', function(e) {e.preventDefault(); })鼠标事件对象event 对象代表事件的状态,跟事件相关的一系列信息的集合。现阶段我们主要是用鼠标事件对象 MouseEvent 和键盘事件对象 KeyboardEvent 。鼠标事件对象说明e.clientX返回鼠标相对于浏览器窗口可视区的X坐标e.clientY返回鼠标相对于浏览器窗口可视区的Y坐标e.pageX返回鼠标相对于文档页面的X坐标 IE9+ 支持e.pageY返回鼠标相对于文档页面的Y坐标 IE9+ 支持e.screenX返回鼠标相对于电脑屏幕的X坐标e.screenY返回鼠标相对于电脑屏幕的Y坐标常用键盘事件事件除了使用鼠标触发,还可以使用键盘触发, 注意给文档 document 添加键盘事件键盘事件触发条件onkeyup某个键盘按键被松开时触发onkeydown某个键盘按键被按下时触发onkeypress某个键盘按键被按下 时触发 但是它不识别功能键 比如 ctrl shift 箭头等 注意: 1. 如果使用addEventListener 不需要加 on 2.onkeypress 和前面2个的区别是,它不识别功能键,比如左右箭头,shift 等。 3.三个事件的执行顺序是: keydown -- keypress --- keyup 键盘事件对象键盘事件对象 属性说明keyCode返回 该 键的ASCll值注意: onkeydown 和 onkeyup 不区分字母大小写,onkeypress 区分字母大小写。在我们实际开发中,我们更多的使用keydown和keyup, 它能识别所有的键(包括功能键) Keypress 不识别功能键,但是keyCode属性能区分大小写,返回不同的ASCII值
javaScript事件操作 注册事件(绑定事件)注册事件概述: 给元素添加事件,称为 注册事件 或者 绑定事件 。 注册事件有两种方式: 传统方式和方法监听注册方式 {gird column="2" gap="15"}{gird-item}传统注册方式利用 on 开头的事件 onclick btn.onclick = function() {} 特点: 注册事件的 唯一性 同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数 {/gird-item}{gird-item}方法监听注册方式w3c 标准 推荐方式 addEventListener() 它是一个方法 IE9 之前的 IE 不支持此方法,可使用 attachEvent() 代替。特点:同一个元素同一个事件可以注册多个监听器 。按注册顺序依次执行 {/gird-item}{/gird}addEventListener 事件监听方式eventTarget.addEventListener(type, listener[, useCapture]) eventTarget.addEventListener()方法将指定的监听器注册到 eventTarget(目标对象)上,当该对 象触发指定的事件时,就会执行事件处理函数。 该方法接收三个参数: type: 事件类型字符串,比如 click 、mouseover ,注意这里不要带 on listener: 事件处理函数,事件发生时,会调用该监听函数 useCapture: 可选参数,是一个布尔值,默认是 false。attachEvent 事件监听方式 eventTarget.attachEvent(eventNameWithOn, callback) eventTarget.attachEvent()方法将指定的监听器注册到 eventTarget(目标对象) 上,当该对象触 发指定的事件时,指定的回调函数就会被执行。 该方法接收两个参数: eventNameWithOn: 事件类型字符串,比如 onclick 、onmouseover ,这里要带 on callback: 事件处理函数,当目标触发事件时回调函数被调用 注意:IE8 及早期版本支持 注册事件兼容性解决方案 function addEventListener(element, eventName, fn) { // 判断当前浏览器是否支持 addEventListener 方法 if (element.addEventListener) { element.addEventListener(eventName, fn); // 第三个参数 默认是false } else if (element.attachEvent) { element.attachEvent('on' + eventName, fn); } else { // 相当于 element.onclick = fn; element['on' + eventName] = fn; } 兼容性处理的原则: 首先照顾大多数浏览器,再处理特殊浏览器 删除事件(解绑事件)删除事件的方式1. 传统注册方式eventTarget.onclick = null;2. 方法监听注册方式① eventTarget.removeEventListener(type, listener[, useCapture]); ② eventTarget.detachEvent(eventNameWithOn, callback);删除事件兼容性解决方案 function removeEventListener(element, eventName, fn) { // 判断当前浏览器是否支持 removeEventListener 方法 if (element.removeEventListener) { element.removeEventListener(eventName, fn); // 第三个参数 默认是false } else if (element.detachEvent) { element.detachEvent('on' + eventName, fn); } else { element['on' + eventName] = null; } DOM 事件流事件流描述的是从页面中接收事件的顺序。 事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即 DOM 事件流。 比如我们给一个div 注册了点击事件: DOM 事件流分为3个阶段:捕获阶段当前目标阶段冒泡阶段 事件冒泡: IE 最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到 DOM 最顶层节点的过程。 事件捕获: 网景最早提出,由 DOM 最顶层节点开始,然后逐级向下传播到到最具体的元素接收的过程。 事件 发生时会在元素节点之间按照 特定的 顺序传播,这个 传播过程 即 DOM 事件流 。注意 1.JS 代码中只能执行捕获或者冒泡其中的一个阶段。 2.onclick 和 attachEvent 只能得到冒泡阶段。 3.addEventListener(type, listener[, useCapture])第三个参数如果是 true,表示在事件捕 获阶段调用事件处理程序;如果是 false(不写默认就是false),表示在事件冒泡阶段调用事件处理 程序。 4.实际开发中我们很少使用事件捕获,我们更关注事件冒泡。 5.有些事件是没有冒泡的,比如 onblur、onfocus、onmouseenter、onmouseleave 6.事件冒泡有时候会带来麻烦,有时候又会帮助很巧妙的做某些事件,我们后面讲解。 什么是事件对象eventTarget.onclick = function(event) {} eventTarget.addEventListener('click', function(event) {}) //这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt官方解释:event 对象代表事件的状态,比如键盘按键的状态、鼠标的位置、鼠标按钮的状态。 简单理解:事件发生后, 跟事件相关的一系列信息数据的集合 都放到这个对象里面,这个对象就是 事件对象 event ,它有很多属性和方法。 比如:谁绑定了这个事件。鼠标触发事件的话,会得到鼠标的相关信息,如鼠标位置。键盘触发事件的话,会得到键盘的相关信息,如按了哪个键。事件对象的使用语法 eventTarget.onclick = function(event) { // 这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt } eventTarget.addEventListener('click', function(event) { // 这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt }) 这个 event 是个形参,系统帮我们设定为事件对象,不需要传递实参过去。 当我们注册事件时, event 对象就会被系统自动创建,并依次传递给事件监听器(事件处理函数)。事件对象的兼容性方案事件对象本身的获取存在兼容问题:标准浏览器中是浏览器给方法传递的参数,只需要定义形参 e 就可以获取到。在 IE6~8 中,浏览器不会给方法传递参数,如果需要的话,需要到 window.event 中获取查找。解决: e = e || window.event;事件对象的常见属性和方法 e.target 和 this 的区别: this 是事件绑定的元素, 这个函数的调用者(绑定这个事件的元素) e.target 是事件触发的元素。事件对象的常见属性和方法事件对象属性方法说明e.target返回 触发 事件的对象 标准e.srcElement返回 触发 事件的对象 非标准ie6-8使用e.type返回事件的类型 比如click mouseover 不带one.cancelBubble该属性阻止冒泡 非标准 ie6-8使用e.returnValue该属性 阻止默认事件(默认行为) 非标准 ie6-8使用 比如不让链接跳转e.preventDefault()该方法 阻止默认事件(默认行为) 标准 比如不让链接跳转e.stopPropagation()阻止冒泡 标准阻止事件冒泡的两种方式事件冒泡:开始时由最具体的元素接收,然后逐级向上传播到到 DOM 最顶层节点。 事件冒泡本身的特性,会带来的坏处,也会带来的好处,需要我们灵活掌握。 阻止事件冒泡 标准写法:利用事件对象里面的 stopPropagation()方法 e.stopPropagation() 非标准写法:IE 6-8 利用事件对象 cancelBubble 属性e.cancelBubble = true; 阻止事件冒泡的兼容性解决方案 if(e && e.stopPropagation){ e.stopPropagation(); }else{ window.event.cancelBubble = true; }事件委托(代理、委派)事件委托事件委托也称为事件代理, 在 jQuery 里面称为事件委派。事件委托的原理不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。 以上案例:给 ul 注册点击事件,然后利用事件对象的 target 来找到当前点击的 li,因为点击 li,事件会冒泡到 ul 上, ul 有注册事件,就会触发事件监听器。事件委托的作用我们只操作了一次 DOM ,提高了程序的性能。常用的鼠标事件禁止鼠标右键菜单 contextmenu主要控制应该何时显示上下文菜单,主要用于程序员取消默认的上下文菜单document.addEventListener('contextmenu', function(e) {e.preventDefault(); }) 2.禁止鼠标选中(selectstart 开始选中)document.addEventListener('selectstart', function(e) {e.preventDefault(); })鼠标事件对象event 对象代表事件的状态,跟事件相关的一系列信息的集合。现阶段我们主要是用鼠标事件对象 MouseEvent 和键盘事件对象 KeyboardEvent 。鼠标事件对象说明e.clientX返回鼠标相对于浏览器窗口可视区的X坐标e.clientY返回鼠标相对于浏览器窗口可视区的Y坐标e.pageX返回鼠标相对于文档页面的X坐标 IE9+ 支持e.pageY返回鼠标相对于文档页面的Y坐标 IE9+ 支持e.screenX返回鼠标相对于电脑屏幕的X坐标e.screenY返回鼠标相对于电脑屏幕的Y坐标常用键盘事件事件除了使用鼠标触发,还可以使用键盘触发, 注意给文档 document 添加键盘事件键盘事件触发条件onkeyup某个键盘按键被松开时触发onkeydown某个键盘按键被按下时触发onkeypress某个键盘按键被按下 时触发 但是它不识别功能键 比如 ctrl shift 箭头等 注意: 1. 如果使用addEventListener 不需要加 on 2.onkeypress 和前面2个的区别是,它不识别功能键,比如左右箭头,shift 等。 3.三个事件的执行顺序是: keydown -- keypress --- keyup 键盘事件对象键盘事件对象 属性说明keyCode返回 该 键的ASCll值注意: onkeydown 和 onkeyup 不区分字母大小写,onkeypress 区分字母大小写。在我们实际开发中,我们更多的使用keydown和keyup, 它能识别所有的键(包括功能键) Keypress 不识别功能键,但是keyCode属性能区分大小写,返回不同的ASCII值 -
 DOM创建元素 document.write() innerHTML document.createElement() 区别:document.write 是直接将内容写入页面的内容流,会导致页面全部重绘innerHTML 是将内容写入某个 DOM 节点,不会导致页面全部重绘innerHTML 复制节点的时候,不会复制原先节点的事件,会存在内存泄露问题如果页面创建元素很多,建议使用 innerHTML 因其效率更高(不要拼接字符串,采取数组形式拼接)如果页面创建元素较少,建议使用 createElement() 总结:不同浏览器下,innerHTML 效率要比 creatElement 高添加节点1.node.appendChild(child) node.appendChild() 方法将一个节点添加到指定父节点的子节点列表 末尾 。类似于 CSS 里面的 after 伪元素。2.node.insertBefore(child, 指定元素)node.insertBefore() 方法将一个节点添加到父节点的指定子节点 前面 。类似于 CSS 里面的 before 伪元素。删除节点node.removeChild(child) node.removeChild() 方法从 DOM 中删除一个子节点,返回删除的节点。复制节点node.cloneNode()node.cloneNode() 方法返回调用该方法的节点的一个副本。 注意:如果括号参数为 空或者为 false ,则是 浅拷贝 ,即只克隆复制节点本身,不克隆里面的子节点。如果括号参数为 true ,则是 深度拷贝 ,会复制节点本身以及里面所有的子节点。替换节点parentNode.replaceChild(newChild, oldChild); 用指定的节点替换当前节点的一个子节点,并返回被替换掉的节点。改变元素内容element.innerText 从起始位置到终止位置的内容, 但它去除 html 标签, 同时空格和换行也会去掉element.innerHTML 起始位置到终止位置的全部内容,包括 html 标签,同时保留空格和换行常用元素的属性操作 1.innerText、innerHTML 改变元素内容 2.src、href 3.id、alt、title表单元素的属性操作利用 DOM 可以操作如下表单元素的属性:type、value、checked、selected、disabled 样式属性操作我们可以通过 JS 修改元素的大小、颜色、位置等样式。1.element.style //行内样式操作 2.element.className // 类名样式操作 注意: 1.JS 里面的样式采取驼峰命名法 比如 fontSize、 backgroundColor 2.JS 修改 style 样式操作,产生的是行内样式,CSS 权重比较高 3. 如果样式修改较多,可以采取操作类名方式更改元素样式。 4. class因为是个保留字,因此使用className来操作元素类名属性 5. className 会直接更改元素的类名,会覆盖原先的类名。 排他思想如果有同一组元素,我们想要某一个元素实现某种样式, 需要用到循环的排他思想算法:所有元素全部清除样式(干掉其他人)给当前元素设置样式 (留下我自己)注意顺序不能颠倒,首先干掉其他人,再设置自己节点层级利用 DOM 树可以把节点划分为不同的层级关系,常见的是 父子兄层级关系 。1. 父级节点node.parentNode parentNode 属性可返回某节点的父节点,注意是 最近的一个父节点 如果指定的节点没有父节点则返回 null2.子节点1.parentNode.childNodes (标准) parentNode.childNodes 返回包含指定节点的子节点的集合,该集合为即时更新的集合。 注意:返回值里面包含了所有的子节点,包括元素节点,文本节点等。 如果只想要获得里面的元素节点,则需要专门处理。 所以我们一般不提倡使用childNodes2.parentNode.children (非标准) parentNode.children 是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返 回 ( 这个是我们重点掌握的 )。 虽然children 是一个非标准,但是得到了各个浏览器的支持,因此我们可以放心使用3.parentNode.firstChildfirstChild 返回第一个子节点,找不到则返回null。同样,也是包含所有的节点。4.parentNode.lastChild lastChild 返回最后一个子节点,找不到则返回null。同样,也是包含所有的节点。5.parentNode.firstElementChild firstElementChild 返回第一个子元素节点,找不到则返回null。6.parentNode.lastElementChild lastElementChild 返回最后一个子元素节点,找不到则返回null。 注意 :这两个方法有兼容性问题,IE9 以上才支持 。 实际开发中,firstChild 和 lastChild 包含其他节点,操作不方便,而 firstElementChild 和 lastElementChild 又有兼容性问题,那么我们如何获取第一个子元素节点或最后一个子元素节点呢? 解决方案: 1.如果想要第一个子元素节点,可以使用:parentNode.chilren[0] 2.如果想要最后一个子元素节点,可以使用:parentNode.chilren[parentNode.chilren.length - 1]3.兄弟节点1.node.nextSibling nextSibling 返回当前元素的下一个兄弟元素节点,找不到则返回null。同样,也是包含所有的节点。2.node.previousSibling previousSibling 返回当前元素上一个兄弟元素节点,找不到则返回null。同样,也是包含所有的节点。3.node.nextElementSibling nextElementSibling 返回当前元素下一个兄弟元素节点,找不到则返回null。4.node.previousElementSibling previousElementSibling 返回当前元素上一个兄弟节点,找不到则返回null。 注意:这两个方法有兼容性问题, IE9 以上才支持。 问:如何解决兼容性问题? 答:自己封装一个兼容性函数 function getNextElementSibling(element){ var el =element; while (el=el.nextSibling){ if (el.nodeType === 1){ return el; } } return null; }自定义属性的操作1. 获取属性值element.属性 获取属性值。 element.getAttribute('属性'); 区别:element.属性 获取内置属性值(元素本身自带的属性) element.getAttribute('属性'); 主要获得自定义的属性 (标准) 我们程序员自定义的属性2. 设置属性值element.属性 = '值' 设置内置属性值。 element.setAttribute('属性', '值'); 区别:element.属性 设置内置属性值 element.setAttribute('属性'); 主要设置自定义的属性 (标准)3. 移除属性element.removeAttribute('属性');H5自定义属性自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。 自定义属性获取是通过getAttribute('属性') 获取。 但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。 H5给我们新增了自定义属性:1. 设置H5自定义属性H5规定自定义属性data-开头做为属性名并且赋值。 比如 或者使用 JS 设置 element.setAttribute('data-index', 2)2.获取H5自定义属性1.兼容性获取 element.getAttribute('data-index'); 2.H5新增 element.dataset. index 或者 element.dataset['index'] ie 11才开始支持
DOM创建元素 document.write() innerHTML document.createElement() 区别:document.write 是直接将内容写入页面的内容流,会导致页面全部重绘innerHTML 是将内容写入某个 DOM 节点,不会导致页面全部重绘innerHTML 复制节点的时候,不会复制原先节点的事件,会存在内存泄露问题如果页面创建元素很多,建议使用 innerHTML 因其效率更高(不要拼接字符串,采取数组形式拼接)如果页面创建元素较少,建议使用 createElement() 总结:不同浏览器下,innerHTML 效率要比 creatElement 高添加节点1.node.appendChild(child) node.appendChild() 方法将一个节点添加到指定父节点的子节点列表 末尾 。类似于 CSS 里面的 after 伪元素。2.node.insertBefore(child, 指定元素)node.insertBefore() 方法将一个节点添加到父节点的指定子节点 前面 。类似于 CSS 里面的 before 伪元素。删除节点node.removeChild(child) node.removeChild() 方法从 DOM 中删除一个子节点,返回删除的节点。复制节点node.cloneNode()node.cloneNode() 方法返回调用该方法的节点的一个副本。 注意:如果括号参数为 空或者为 false ,则是 浅拷贝 ,即只克隆复制节点本身,不克隆里面的子节点。如果括号参数为 true ,则是 深度拷贝 ,会复制节点本身以及里面所有的子节点。替换节点parentNode.replaceChild(newChild, oldChild); 用指定的节点替换当前节点的一个子节点,并返回被替换掉的节点。改变元素内容element.innerText 从起始位置到终止位置的内容, 但它去除 html 标签, 同时空格和换行也会去掉element.innerHTML 起始位置到终止位置的全部内容,包括 html 标签,同时保留空格和换行常用元素的属性操作 1.innerText、innerHTML 改变元素内容 2.src、href 3.id、alt、title表单元素的属性操作利用 DOM 可以操作如下表单元素的属性:type、value、checked、selected、disabled 样式属性操作我们可以通过 JS 修改元素的大小、颜色、位置等样式。1.element.style //行内样式操作 2.element.className // 类名样式操作 注意: 1.JS 里面的样式采取驼峰命名法 比如 fontSize、 backgroundColor 2.JS 修改 style 样式操作,产生的是行内样式,CSS 权重比较高 3. 如果样式修改较多,可以采取操作类名方式更改元素样式。 4. class因为是个保留字,因此使用className来操作元素类名属性 5. className 会直接更改元素的类名,会覆盖原先的类名。 排他思想如果有同一组元素,我们想要某一个元素实现某种样式, 需要用到循环的排他思想算法:所有元素全部清除样式(干掉其他人)给当前元素设置样式 (留下我自己)注意顺序不能颠倒,首先干掉其他人,再设置自己节点层级利用 DOM 树可以把节点划分为不同的层级关系,常见的是 父子兄层级关系 。1. 父级节点node.parentNode parentNode 属性可返回某节点的父节点,注意是 最近的一个父节点 如果指定的节点没有父节点则返回 null2.子节点1.parentNode.childNodes (标准) parentNode.childNodes 返回包含指定节点的子节点的集合,该集合为即时更新的集合。 注意:返回值里面包含了所有的子节点,包括元素节点,文本节点等。 如果只想要获得里面的元素节点,则需要专门处理。 所以我们一般不提倡使用childNodes2.parentNode.children (非标准) parentNode.children 是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返 回 ( 这个是我们重点掌握的 )。 虽然children 是一个非标准,但是得到了各个浏览器的支持,因此我们可以放心使用3.parentNode.firstChildfirstChild 返回第一个子节点,找不到则返回null。同样,也是包含所有的节点。4.parentNode.lastChild lastChild 返回最后一个子节点,找不到则返回null。同样,也是包含所有的节点。5.parentNode.firstElementChild firstElementChild 返回第一个子元素节点,找不到则返回null。6.parentNode.lastElementChild lastElementChild 返回最后一个子元素节点,找不到则返回null。 注意 :这两个方法有兼容性问题,IE9 以上才支持 。 实际开发中,firstChild 和 lastChild 包含其他节点,操作不方便,而 firstElementChild 和 lastElementChild 又有兼容性问题,那么我们如何获取第一个子元素节点或最后一个子元素节点呢? 解决方案: 1.如果想要第一个子元素节点,可以使用:parentNode.chilren[0] 2.如果想要最后一个子元素节点,可以使用:parentNode.chilren[parentNode.chilren.length - 1]3.兄弟节点1.node.nextSibling nextSibling 返回当前元素的下一个兄弟元素节点,找不到则返回null。同样,也是包含所有的节点。2.node.previousSibling previousSibling 返回当前元素上一个兄弟元素节点,找不到则返回null。同样,也是包含所有的节点。3.node.nextElementSibling nextElementSibling 返回当前元素下一个兄弟元素节点,找不到则返回null。4.node.previousElementSibling previousElementSibling 返回当前元素上一个兄弟节点,找不到则返回null。 注意:这两个方法有兼容性问题, IE9 以上才支持。 问:如何解决兼容性问题? 答:自己封装一个兼容性函数 function getNextElementSibling(element){ var el =element; while (el=el.nextSibling){ if (el.nodeType === 1){ return el; } } return null; }自定义属性的操作1. 获取属性值element.属性 获取属性值。 element.getAttribute('属性'); 区别:element.属性 获取内置属性值(元素本身自带的属性) element.getAttribute('属性'); 主要获得自定义的属性 (标准) 我们程序员自定义的属性2. 设置属性值element.属性 = '值' 设置内置属性值。 element.setAttribute('属性', '值'); 区别:element.属性 设置内置属性值 element.setAttribute('属性'); 主要设置自定义的属性 (标准)3. 移除属性element.removeAttribute('属性');H5自定义属性自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。 自定义属性获取是通过getAttribute('属性') 获取。 但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。 H5给我们新增了自定义属性:1. 设置H5自定义属性H5规定自定义属性data-开头做为属性名并且赋值。 比如 或者使用 JS 设置 element.setAttribute('data-index', 2)2.获取H5自定义属性1.兼容性获取 element.getAttribute('data-index'); 2.H5新增 element.dataset. index 或者 element.dataset['index'] ie 11才开始支持