搜索到
3
篇与
的结果
-
 HTML5 CSS3 (二) 3D转换 一、 认识 3D 转换3D 的特点近大远小物体和面遮挡不可见三维坐标系x 轴:水平向右 -- 注意:x 轴右边是正值,左边是负值y 轴:垂直向下 -- 注意:y 轴下面是正值,上面是负值z 轴:垂直屏幕 -- 注意:往外边的是正值,往里面的是负值二、3D 转换3D 转换知识要点3D 位移:translate3d(x, y, z)3D 旋转:rotate3d(x, y, z)透视:perspctive3D呈现 transfrom-style3D 移动 translate3d3D 移动就是在 2D 移动的基础上多加了一个可以移动的方向,就是 z 轴方向transform: translateX(100px):仅仅是在 x 轴上移动transform: translateY(100px):仅仅是在 y 轴上移动transform: translateZ(100px):仅仅是在 z 轴上移动transform: translate3d(x, y, z):其中x、y、z 分别指要移动的轴的方向的距离注意:x, y, z 对应的值不能省略,不需要填写用 0 进行填充语法 transform: translate3d(x, y, z)代码演示transform: translate3d(100px, 100px, 100px) /* 注意:x, y, z 对应的值不能省略,不需要填写用 0 进行填充 */ transform: translate3d(100px, 100px, 0)三、透视 perspective知识点讲解如果想要网页产生 3D 效果需要透视(理解成 3D 物体投影的 2D 平面上)实际上模仿人类的视觉位置,可视为安排一直眼睛去看透视也称为视距,所谓的视距就是人的眼睛到屏幕的距离距离视觉点越近的在电脑平面成像越大,越远成像越小透视的单位是像素知识要点透视需要写在被视察元素的父盒子上面注意下方图片d:就是视距,视距就是指人的眼睛到屏幕的距离z:就是 z 轴,z 轴越大(正值),我们看到的物体就越大代码演示body { perspective: 1000px; }四、 translateZtranslateZ 与 perspecitve 的区别perspecitve 给父级进行设置,translateZ 给 子元素进行设置不同的大小五、3D 旋转rotateX3D 旋转指可以让元素在三维平面内沿着 x 轴、y 轴、z 轴 或者自定义轴进行旋转语法transform: rotateX(45deg) -- 沿着 x 轴正方向旋转 45 度transform: rotateY(45deg) -- 沿着 y 轴正方向旋转 45 度transform: rotateZ(45deg) -- 沿着 z 轴正方向旋转 45 度transform: rotate3d(x, y, z, 45deg) -- 沿着自定义轴旋转 45 deg 为角度代码案例div { perspective: 300px; } img { display: block; margin: 100px auto; transition: all 1s; } img:hover { transform: rotateX(-45deg) }左手准则左手的手拇指指向 x 轴的正方向其余手指的弯曲方向就是该元素沿着 x 轴旋转的方向六、3D 旋转 rotateY代码演示div { perspective: 500px; } img { display: block; margin: 100px auto; transition: all 1s; } img:hover { transform: rotateY(180deg) }左手准则左手的拇指指向 y 轴的正方向其余的手指弯曲方向就是该元素沿着 y 轴旋转的方向(正值)七、 3D 旋转 rotateZ代码演示div { perspective: 500px; } img { display: block; margin: 100px auto; transition: all 1s; } img:hover { transform: rotateZ(180deg) }rotate3dtransform: rotate3d(x, y, z, deg) -- 沿着自定义轴旋转 deg 为角度x, y, z 表示旋转轴的矢量,是标识你是否希望沿着该轴进行旋转,最后一个标识旋转的角度transform: rotate3d(1, 1, 0, 180deg) -- 沿着对角线旋转 45degtransform: rotate3d(1, 0, 0, 180deg) -- 沿着 x 轴旋转 45deg代码演示div { perspective: 500px; } img { display: block; margin: 100px auto; transition: all 1s; } img:hover { transform: rotate3d(1, 1, 0, 180deg) }###### 八、3D 呈现 transform-styletransform-style☆☆☆☆☆控制子元素是否开启三维立体环境transform-style: flat 代表子元素不开启 3D 立体空间,默认的transform-style: preserve-3d 子元素开启立体空间代码写给父级,但是影响的是子盒子代码演示
HTML5 CSS3 (二) 3D转换 一、 认识 3D 转换3D 的特点近大远小物体和面遮挡不可见三维坐标系x 轴:水平向右 -- 注意:x 轴右边是正值,左边是负值y 轴:垂直向下 -- 注意:y 轴下面是正值,上面是负值z 轴:垂直屏幕 -- 注意:往外边的是正值,往里面的是负值二、3D 转换3D 转换知识要点3D 位移:translate3d(x, y, z)3D 旋转:rotate3d(x, y, z)透视:perspctive3D呈现 transfrom-style3D 移动 translate3d3D 移动就是在 2D 移动的基础上多加了一个可以移动的方向,就是 z 轴方向transform: translateX(100px):仅仅是在 x 轴上移动transform: translateY(100px):仅仅是在 y 轴上移动transform: translateZ(100px):仅仅是在 z 轴上移动transform: translate3d(x, y, z):其中x、y、z 分别指要移动的轴的方向的距离注意:x, y, z 对应的值不能省略,不需要填写用 0 进行填充语法 transform: translate3d(x, y, z)代码演示transform: translate3d(100px, 100px, 100px) /* 注意:x, y, z 对应的值不能省略,不需要填写用 0 进行填充 */ transform: translate3d(100px, 100px, 0)三、透视 perspective知识点讲解如果想要网页产生 3D 效果需要透视(理解成 3D 物体投影的 2D 平面上)实际上模仿人类的视觉位置,可视为安排一直眼睛去看透视也称为视距,所谓的视距就是人的眼睛到屏幕的距离距离视觉点越近的在电脑平面成像越大,越远成像越小透视的单位是像素知识要点透视需要写在被视察元素的父盒子上面注意下方图片d:就是视距,视距就是指人的眼睛到屏幕的距离z:就是 z 轴,z 轴越大(正值),我们看到的物体就越大代码演示body { perspective: 1000px; }四、 translateZtranslateZ 与 perspecitve 的区别perspecitve 给父级进行设置,translateZ 给 子元素进行设置不同的大小五、3D 旋转rotateX3D 旋转指可以让元素在三维平面内沿着 x 轴、y 轴、z 轴 或者自定义轴进行旋转语法transform: rotateX(45deg) -- 沿着 x 轴正方向旋转 45 度transform: rotateY(45deg) -- 沿着 y 轴正方向旋转 45 度transform: rotateZ(45deg) -- 沿着 z 轴正方向旋转 45 度transform: rotate3d(x, y, z, 45deg) -- 沿着自定义轴旋转 45 deg 为角度代码案例div { perspective: 300px; } img { display: block; margin: 100px auto; transition: all 1s; } img:hover { transform: rotateX(-45deg) }左手准则左手的手拇指指向 x 轴的正方向其余手指的弯曲方向就是该元素沿着 x 轴旋转的方向六、3D 旋转 rotateY代码演示div { perspective: 500px; } img { display: block; margin: 100px auto; transition: all 1s; } img:hover { transform: rotateY(180deg) }左手准则左手的拇指指向 y 轴的正方向其余的手指弯曲方向就是该元素沿着 y 轴旋转的方向(正值)七、 3D 旋转 rotateZ代码演示div { perspective: 500px; } img { display: block; margin: 100px auto; transition: all 1s; } img:hover { transform: rotateZ(180deg) }rotate3dtransform: rotate3d(x, y, z, deg) -- 沿着自定义轴旋转 deg 为角度x, y, z 表示旋转轴的矢量,是标识你是否希望沿着该轴进行旋转,最后一个标识旋转的角度transform: rotate3d(1, 1, 0, 180deg) -- 沿着对角线旋转 45degtransform: rotate3d(1, 0, 0, 180deg) -- 沿着 x 轴旋转 45deg代码演示div { perspective: 500px; } img { display: block; margin: 100px auto; transition: all 1s; } img:hover { transform: rotate3d(1, 1, 0, 180deg) }###### 八、3D 呈现 transform-styletransform-style☆☆☆☆☆控制子元素是否开启三维立体环境transform-style: flat 代表子元素不开启 3D 立体空间,默认的transform-style: preserve-3d 子元素开启立体空间代码写给父级,但是影响的是子盒子代码演示 -
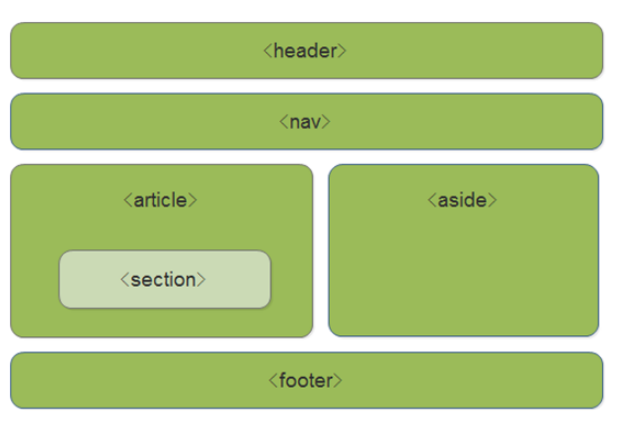
 HTML5 CSS3 (一) HTML5一、什么是 HTML5HTML5 的概念与定义定义:HTML5 定义了 HTML 标准的最新版本,是对 HTML 的第五次重大修改,号称下一代的 HTML两个概念:是一个新版本的 HTML 语言,定义了新的标签、特性和属性拥有一个强大的技术集,这些技术集是指: HTML5 、CSS3 、javascript, 这也是广义上的 HTML5HTML5 拓展了哪些内容语义化标签本地存储兼容特性2D、3D动画、过渡CSS3 特性性能与集成HTML5 的现状绝对多数新的属性,都已经被浏览器所支持,最新版本的浏览器已经开始陆续支持最新的特性,总的来说:HTML5 已经是大势所趋二、HTML5 新增标签什么是语义化新增了那些语义化标签- `header` --- 头部标签 - `nav` --- 导航标签 - `article` --- 内容标签 - `section` --- 块级标签 - `aside` --- 侧边栏标签 - `footer` --- 尾部标签 使用语义化标签的注意- 语义化标签主要针对搜索引擎 - 新标签可以使用一次或者多次 - 在 `IE9` 浏览器中,需要把语义化标签都转换为块级元素 - 语义化标签,在移动端支持比较友好, - 另外,`HTML5` 新增的了很多的语义化标签,随着课程深入,还会学习到其他的 三、多媒体音频标签多媒体标签有两个,分别是音频 -- audio视频 -- videoaudio 标签说明可以在不使用标签的情况下,也能够原生的支持音频格式文件的播放,但是:播放格式是有限的audio 支持的音频格式audio 目前支持三种格式audio 的参数5、audio 代码演示<body> <!-- 注意:在 chrome 浏览器中已经禁用了 autoplay 属性 --> <!-- <audio src="./media/snow.mp3" controls autoplay></audio> --> <!-- 因为不同浏览器支持不同的格式,所以我们采取的方案是这个音频准备多个文件 --> <audio controls> <source src="./media/snow.mp3" type="audio/mpeg" /> </audio> </body>四、多媒体视频标签video 视频标签目前支持三种格式语法格式<video src="./media/video.mp4" controls="controls"></video>video 参数video 代码演示<body> <!-- <video src="./media/video.mp4" controls="controls"></video> --> <!-- 谷歌浏览器禁用了自动播放功能,如果想自动播放,需要添加 muted 属性 --> <video controls="controls" autoplay muted loop poster="./media/pig.jpg"> <source src="./media/video.mp4" type="video/mp4"> <source src="./media/video.ogg" type="video/ogg"> </video> </body>多媒体标签总结音频标签与视频标签使用基本一致多媒体标签在不同浏览器下情况不同,存在兼容性问题谷歌浏览器把音频和视频标签的自动播放都禁止了谷歌浏览器中视频添加 muted 标签可以自己播放注意:重点记住使用方法以及自动播放即可,其他属性可以在使用时查找对应的手册五、新增 input 标签六、新增表单属性七、CSS3 属性选择器(上)什么是 CSS3在 CSS2 的基础上拓展、新增的样式CSS3 发展现状移动端支持优于 PC 端CSS3 目前还草案,在不断改进中CSS3 相对 H5,应用非常广泛属性选择器列表属性选择器代码演示button { cursor: pointer; } button[disabled] { cursor: default }八、CSS3 属性选择器(下)代码演示input[type=search] { color: skyblue; } span[class^=black] { color: lightgreen; } span[class$=black] { color: lightsalmon; } span[class*=black] { color: lightseagreen; }九、结构伪类选择器属性列表代码演示ul li:first-child { background-color: lightseagreen; } ul li:last-child { background-color: lightcoral; } ul li:nth-child(3) { background-color: aqua; }十、nth-child 参数详解nth-child 详解注意:本质上就是选中第几个子元素n 可以是数字、关键字、公式n 如果是数字,就是选中第几个常见的关键字有 even 偶数、odd 奇数常见的公式如下(如果 n 是公式,则从 0 开始计算)但是第 0 个元素或者超出了元素的个数会被忽略代码演示<style> /* 偶数 */ ul li:nth-child(even) { background-color: aquamarine; } /* 奇数 */ ul li:nth-child(odd) { background-color: blueviolet; } /*n 是公式,从 0 开始计算 */ ul li:nth-child(n) { background-color: lightcoral; } /* 偶数 */ ul li:nth-child(2n) { background-color: lightskyblue; } /* 奇数 */ ul li:nth-child(2n + 1) { background-color: lightsalmon; } /* 选择第 0 5 10 15, 应该怎么选 */ ul li:nth-child(5n) { background-color: orangered; } /* n + 5 就是从第5个开始往后选择 */ ul li:nth-child(n + 5) { background-color: peru; } /* -n + 5 前五个 */ ul li:nth-child(-n + 5) { background-color: tan; } </style>十一、nth-child 和 nt-of-type 的区别代码演示<style> div :nth-child(1) { background-color: lightblue; } div :nth-child(2) { background-color: lightpink; } div span:nth-of-type(2) { background-color: lightseagreen; } div span:nth-of-type(3) { background-color: #fff; } </style>区别nth-child 选择父元素里面的第几个子元素,不管是第几个类型nt-of-type 选择指定类型的元素十二、伪元素选择器伪类选择器伪类选择器注意事项before 和 after 必须有 content 属性before 在内容前面,after 在内容后面before 和 after 创建的是一个元素,但是属于行内元素创建出来的元素在 Dom 中查找不到,所以称为伪元素伪元素和标签选择器一样,权重为 1代码演示<style> div { width: 100px; height: 100px; border: 1px solid lightcoral; } div::after, div::before { width: 20px; height: 50px; text-align: center; display: inline-block; } div::after { content: '德'; background-color: lightskyblue; } div::before { content: '道'; background-color: mediumaquamarine; } </style>十三、伪元素的案例添加字体图标p { width: 220px; height: 22px; border: 1px solid lightseagreen; margin: 60px; position: relative; } p::after { content: '\ea50'; font-family: 'icomoon'; position: absolute; top: -1px; right: 10px; }十四、2D 转换之 translate2D 转换2D 转换是改变标签在二维平面上的位置和形状移动: translate旋转: rotate缩放: scaletranslate 语法x 就是 x 轴上水平移动y 就是 y 轴上水平移动transform: translate(x, y) transform: translateX(n) transfrom: translateY(n)重点知识点2D 的移动主要是指 水平、垂直方向上的移动translate 最大的优点就是不影响其他元素的位置translate 中的100%单位,是相对于本身的宽度和高度来进行计算的行内标签没有效果代码演示div { background-color: lightseagreen; width: 200px; height: 100px; /* 平移 */ /* 水平垂直移动 100px */ /* transform: translate(100px, 100px); */ /* 水平移动 100px */ /* transform: translate(100px, 0) */ /* 垂直移动 100px */ /* transform: translate(0, 100px) */ /* 水平移动 100px */ /* transform: translateX(100px); */ /* 垂直移动 100px */ transform: translateY(100px) }十五、让一个盒子水平垂直居中看代码 <style> div { position: relative; width: 500px; height: 500px; background-color: blue; /* 1. 我们tranlate里面的参数是可以用 % */ /* 2. 如果里面的参数是 % 移动的距离是 盒子自身的宽度或者高度来对比的 */ /* 这里的 50% 就是 50px 因为盒子的宽度是 100px */ /* transform: translateX(50%); */ } p { position: absolute; top: 50%; left: 50%; width: 200px; height: 200px; background-color: purple; /* margin-top: -100px; margin-left: -100px; */ /* translate(-50%, -50%) 盒子往上走自己高度的一半 */ transform: translate(-50%, -50%); } span { /* translate 对于行内元素是无效的 */ transform: translate(300px, 300px); } </style> <body> <div> <p></p> </div> <span>123</span> </body>十六、2D 转换 rotaterotate 旋转2D 旋转指的是让元素在二维平面内顺时针或者逆时针旋转rotate 语法/* 单位是:deg */ transform: rotate(度数) 重点知识点rotate 里面跟度数,单位是 deg角度为正时,顺时针,角度为负时,逆时针默认旋转的中心点是元素的中心点代码演示img:hover { transform: rotate(360deg) }一、rotate2d旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转使用步骤:给元素添加转换属性 transform属性值为 rotate(角度) 如 transform:rotate(30deg) 顺时针方向旋转30度div{ transform: rotate(0deg); }二、三角代码演示二、设置元素旋转中心点(transform-origin)transform-origin 基础语法transform-origin: x y;重要知识点注意后面的参数 x 和 y 用空格隔开x y 默认旋转的中心点是元素的中心 (50% 50%),等价于 center center还可以给 x y 设置像素或者方位名词(top、bottom、left、right、center)三、旋转中心案例代码演示四、2D 转换之 scalescale 的作用用来控制元素的放大与缩小语法transform: scale(x, y)知识要点注意,x 与 y 之间使用逗号进行分隔transform: scale(1, 1): 宽高都放大一倍,相当于没有放大transform: scale(2, 2): 宽和高都放大了二倍transform: scale(2): 如果只写了一个参数,第二个参数就和第一个参数一致transform:scale(0.5, 0.5): 缩小scale 最大的优势:可以设置转换中心点缩放,默认以中心点缩放,而且不影响其他盒子代码演示 div:hover { /* 注意,数字是倍数的含义,所以不需要加单位 */ /* transform: scale(2, 2) */ /* 实现等比缩放,同时修改宽与高 */ /* transform: scale(2) */ /* 小于 1 就等于缩放*/ transform: scale(0.5, 0.5) }五、图片放大案例代码演示六、分页按钮案例代码演示七、 2D 转换综合写法以及顺序问题知识要点同时使用多个转换,其格式为 transform: translate() rotate() scale()顺序会影响到转换的效果(先旋转会改变坐标轴方向)但我们同时有位置或者其他属性的时候,要将位移放到最前面代码演示div:hover { transform: translate(200px, 0) rotate(360deg) scale(1.2) }八、 动画(animation)什么是动画动画是 CSS3 中最具颠覆性的特征之一,可通过设置多个节点来精确的控制一个或者一组动画,从而实现复杂的动画效果动画的基本使用先定义动画在调用定义好的动画语法格式(定义动画)@keyframes 动画名称 { 0% { width: 100px; } 100% { width: 200px } }语法格式(使用动画) div { /* 调用动画 */ animation-name: 动画名称; /* 持续时间 */ animation-duration: 持续时间; }动画序列0% 是动画的开始,100 % 是动画的完成,这样的规则就是动画序列在 @keyframs 中规定某项 CSS 样式,就由创建当前样式逐渐改为新样式的动画效果动画是使元素从一个样式逐渐变化为另一个样式的效果,可以改变任意多的样式任意多的次数用百分比来规定变化发生的时间,或用 from 和 to,等同于 0% 和 100%代码演示<style> div { width: 100px; height: 100px; background-color: aquamarine; animation-name: move; animation-duration: 0.5s; } @keyframes move{ 0% { transform: translate(0px) } 100% { transform: translate(500px, 0) } } </style>九、动画序列代码演示十、动画常见属性常见的属性代码演示div { width: 100px; height: 100px; background-color: aquamarine; /* 动画名称 */ animation-name: move; /* 动画花费时长 */ animation-duration: 2s; /* 动画速度曲线 */ animation-timing-function: ease-in-out; /* 动画等待多长时间执行 */ animation-delay: 2s; /* 规定动画播放次数 infinite: 无限循环 */ animation-iteration-count: infinite; /* 是否逆行播放 */ animation-direction: alternate; /* 动画结束之后的状态 */ animation-fill-mode: forwards; } div:hover { /* 规定动画是否暂停或者播放 */ animation-play-state: paused; }十一、 动画简写方式动画简写方式/* animation: 动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 起始与结束状态 */ animation: name duration timing-function delay iteration-count direction fill-mode知识要点简写属性里面不包含 animation-paly-state暂停动画 animation-paly-state: paused; 经常和鼠标经过等其他配合使用要想动画走回来,而不是直接调回来:animation-direction: alternate盒子动画结束后,停在结束位置:animation-fill-mode: forwards代码演示animation: move 2s linear 1s infinite alternate forwards;十二、速度曲线细节速度曲线细节animation-timing-function: 规定动画的速度曲线,默认是ease代码演示div { width: 0px; height: 50px; line-height: 50px; white-space: nowrap; overflow: hidden; background-color: aquamarine; animation: move 4s steps(24) forwards; } @keyframes move { 0% { width: 0px; } 100% { width: 480px; } }十三、奔跑的熊大代码演示<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> body { background-color: #ccc; } div { position: absolute; width: 200px; height: 100px; background: url(media/bear.png) no-repeat; /* 我们元素可以添加多个动画, 用逗号分隔 */ animation: bear .4s steps(8) infinite, move 3s forwards; } @keyframes bear { 0% { background-position: 0 0; } 100% { background-position: -1600px 0; } } @keyframes move { 0% { left: 0; } 100% { left: 50%; /* margin-left: -100px; */ transform: translateX(-50%); } } </style> </head> <body> <div></div> </body> </html>
HTML5 CSS3 (一) HTML5一、什么是 HTML5HTML5 的概念与定义定义:HTML5 定义了 HTML 标准的最新版本,是对 HTML 的第五次重大修改,号称下一代的 HTML两个概念:是一个新版本的 HTML 语言,定义了新的标签、特性和属性拥有一个强大的技术集,这些技术集是指: HTML5 、CSS3 、javascript, 这也是广义上的 HTML5HTML5 拓展了哪些内容语义化标签本地存储兼容特性2D、3D动画、过渡CSS3 特性性能与集成HTML5 的现状绝对多数新的属性,都已经被浏览器所支持,最新版本的浏览器已经开始陆续支持最新的特性,总的来说:HTML5 已经是大势所趋二、HTML5 新增标签什么是语义化新增了那些语义化标签- `header` --- 头部标签 - `nav` --- 导航标签 - `article` --- 内容标签 - `section` --- 块级标签 - `aside` --- 侧边栏标签 - `footer` --- 尾部标签 使用语义化标签的注意- 语义化标签主要针对搜索引擎 - 新标签可以使用一次或者多次 - 在 `IE9` 浏览器中,需要把语义化标签都转换为块级元素 - 语义化标签,在移动端支持比较友好, - 另外,`HTML5` 新增的了很多的语义化标签,随着课程深入,还会学习到其他的 三、多媒体音频标签多媒体标签有两个,分别是音频 -- audio视频 -- videoaudio 标签说明可以在不使用标签的情况下,也能够原生的支持音频格式文件的播放,但是:播放格式是有限的audio 支持的音频格式audio 目前支持三种格式audio 的参数5、audio 代码演示<body> <!-- 注意:在 chrome 浏览器中已经禁用了 autoplay 属性 --> <!-- <audio src="./media/snow.mp3" controls autoplay></audio> --> <!-- 因为不同浏览器支持不同的格式,所以我们采取的方案是这个音频准备多个文件 --> <audio controls> <source src="./media/snow.mp3" type="audio/mpeg" /> </audio> </body>四、多媒体视频标签video 视频标签目前支持三种格式语法格式<video src="./media/video.mp4" controls="controls"></video>video 参数video 代码演示<body> <!-- <video src="./media/video.mp4" controls="controls"></video> --> <!-- 谷歌浏览器禁用了自动播放功能,如果想自动播放,需要添加 muted 属性 --> <video controls="controls" autoplay muted loop poster="./media/pig.jpg"> <source src="./media/video.mp4" type="video/mp4"> <source src="./media/video.ogg" type="video/ogg"> </video> </body>多媒体标签总结音频标签与视频标签使用基本一致多媒体标签在不同浏览器下情况不同,存在兼容性问题谷歌浏览器把音频和视频标签的自动播放都禁止了谷歌浏览器中视频添加 muted 标签可以自己播放注意:重点记住使用方法以及自动播放即可,其他属性可以在使用时查找对应的手册五、新增 input 标签六、新增表单属性七、CSS3 属性选择器(上)什么是 CSS3在 CSS2 的基础上拓展、新增的样式CSS3 发展现状移动端支持优于 PC 端CSS3 目前还草案,在不断改进中CSS3 相对 H5,应用非常广泛属性选择器列表属性选择器代码演示button { cursor: pointer; } button[disabled] { cursor: default }八、CSS3 属性选择器(下)代码演示input[type=search] { color: skyblue; } span[class^=black] { color: lightgreen; } span[class$=black] { color: lightsalmon; } span[class*=black] { color: lightseagreen; }九、结构伪类选择器属性列表代码演示ul li:first-child { background-color: lightseagreen; } ul li:last-child { background-color: lightcoral; } ul li:nth-child(3) { background-color: aqua; }十、nth-child 参数详解nth-child 详解注意:本质上就是选中第几个子元素n 可以是数字、关键字、公式n 如果是数字,就是选中第几个常见的关键字有 even 偶数、odd 奇数常见的公式如下(如果 n 是公式,则从 0 开始计算)但是第 0 个元素或者超出了元素的个数会被忽略代码演示<style> /* 偶数 */ ul li:nth-child(even) { background-color: aquamarine; } /* 奇数 */ ul li:nth-child(odd) { background-color: blueviolet; } /*n 是公式,从 0 开始计算 */ ul li:nth-child(n) { background-color: lightcoral; } /* 偶数 */ ul li:nth-child(2n) { background-color: lightskyblue; } /* 奇数 */ ul li:nth-child(2n + 1) { background-color: lightsalmon; } /* 选择第 0 5 10 15, 应该怎么选 */ ul li:nth-child(5n) { background-color: orangered; } /* n + 5 就是从第5个开始往后选择 */ ul li:nth-child(n + 5) { background-color: peru; } /* -n + 5 前五个 */ ul li:nth-child(-n + 5) { background-color: tan; } </style>十一、nth-child 和 nt-of-type 的区别代码演示<style> div :nth-child(1) { background-color: lightblue; } div :nth-child(2) { background-color: lightpink; } div span:nth-of-type(2) { background-color: lightseagreen; } div span:nth-of-type(3) { background-color: #fff; } </style>区别nth-child 选择父元素里面的第几个子元素,不管是第几个类型nt-of-type 选择指定类型的元素十二、伪元素选择器伪类选择器伪类选择器注意事项before 和 after 必须有 content 属性before 在内容前面,after 在内容后面before 和 after 创建的是一个元素,但是属于行内元素创建出来的元素在 Dom 中查找不到,所以称为伪元素伪元素和标签选择器一样,权重为 1代码演示<style> div { width: 100px; height: 100px; border: 1px solid lightcoral; } div::after, div::before { width: 20px; height: 50px; text-align: center; display: inline-block; } div::after { content: '德'; background-color: lightskyblue; } div::before { content: '道'; background-color: mediumaquamarine; } </style>十三、伪元素的案例添加字体图标p { width: 220px; height: 22px; border: 1px solid lightseagreen; margin: 60px; position: relative; } p::after { content: '\ea50'; font-family: 'icomoon'; position: absolute; top: -1px; right: 10px; }十四、2D 转换之 translate2D 转换2D 转换是改变标签在二维平面上的位置和形状移动: translate旋转: rotate缩放: scaletranslate 语法x 就是 x 轴上水平移动y 就是 y 轴上水平移动transform: translate(x, y) transform: translateX(n) transfrom: translateY(n)重点知识点2D 的移动主要是指 水平、垂直方向上的移动translate 最大的优点就是不影响其他元素的位置translate 中的100%单位,是相对于本身的宽度和高度来进行计算的行内标签没有效果代码演示div { background-color: lightseagreen; width: 200px; height: 100px; /* 平移 */ /* 水平垂直移动 100px */ /* transform: translate(100px, 100px); */ /* 水平移动 100px */ /* transform: translate(100px, 0) */ /* 垂直移动 100px */ /* transform: translate(0, 100px) */ /* 水平移动 100px */ /* transform: translateX(100px); */ /* 垂直移动 100px */ transform: translateY(100px) }十五、让一个盒子水平垂直居中看代码 <style> div { position: relative; width: 500px; height: 500px; background-color: blue; /* 1. 我们tranlate里面的参数是可以用 % */ /* 2. 如果里面的参数是 % 移动的距离是 盒子自身的宽度或者高度来对比的 */ /* 这里的 50% 就是 50px 因为盒子的宽度是 100px */ /* transform: translateX(50%); */ } p { position: absolute; top: 50%; left: 50%; width: 200px; height: 200px; background-color: purple; /* margin-top: -100px; margin-left: -100px; */ /* translate(-50%, -50%) 盒子往上走自己高度的一半 */ transform: translate(-50%, -50%); } span { /* translate 对于行内元素是无效的 */ transform: translate(300px, 300px); } </style> <body> <div> <p></p> </div> <span>123</span> </body>十六、2D 转换 rotaterotate 旋转2D 旋转指的是让元素在二维平面内顺时针或者逆时针旋转rotate 语法/* 单位是:deg */ transform: rotate(度数) 重点知识点rotate 里面跟度数,单位是 deg角度为正时,顺时针,角度为负时,逆时针默认旋转的中心点是元素的中心点代码演示img:hover { transform: rotate(360deg) }一、rotate2d旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转使用步骤:给元素添加转换属性 transform属性值为 rotate(角度) 如 transform:rotate(30deg) 顺时针方向旋转30度div{ transform: rotate(0deg); }二、三角代码演示二、设置元素旋转中心点(transform-origin)transform-origin 基础语法transform-origin: x y;重要知识点注意后面的参数 x 和 y 用空格隔开x y 默认旋转的中心点是元素的中心 (50% 50%),等价于 center center还可以给 x y 设置像素或者方位名词(top、bottom、left、right、center)三、旋转中心案例代码演示四、2D 转换之 scalescale 的作用用来控制元素的放大与缩小语法transform: scale(x, y)知识要点注意,x 与 y 之间使用逗号进行分隔transform: scale(1, 1): 宽高都放大一倍,相当于没有放大transform: scale(2, 2): 宽和高都放大了二倍transform: scale(2): 如果只写了一个参数,第二个参数就和第一个参数一致transform:scale(0.5, 0.5): 缩小scale 最大的优势:可以设置转换中心点缩放,默认以中心点缩放,而且不影响其他盒子代码演示 div:hover { /* 注意,数字是倍数的含义,所以不需要加单位 */ /* transform: scale(2, 2) */ /* 实现等比缩放,同时修改宽与高 */ /* transform: scale(2) */ /* 小于 1 就等于缩放*/ transform: scale(0.5, 0.5) }五、图片放大案例代码演示六、分页按钮案例代码演示七、 2D 转换综合写法以及顺序问题知识要点同时使用多个转换,其格式为 transform: translate() rotate() scale()顺序会影响到转换的效果(先旋转会改变坐标轴方向)但我们同时有位置或者其他属性的时候,要将位移放到最前面代码演示div:hover { transform: translate(200px, 0) rotate(360deg) scale(1.2) }八、 动画(animation)什么是动画动画是 CSS3 中最具颠覆性的特征之一,可通过设置多个节点来精确的控制一个或者一组动画,从而实现复杂的动画效果动画的基本使用先定义动画在调用定义好的动画语法格式(定义动画)@keyframes 动画名称 { 0% { width: 100px; } 100% { width: 200px } }语法格式(使用动画) div { /* 调用动画 */ animation-name: 动画名称; /* 持续时间 */ animation-duration: 持续时间; }动画序列0% 是动画的开始,100 % 是动画的完成,这样的规则就是动画序列在 @keyframs 中规定某项 CSS 样式,就由创建当前样式逐渐改为新样式的动画效果动画是使元素从一个样式逐渐变化为另一个样式的效果,可以改变任意多的样式任意多的次数用百分比来规定变化发生的时间,或用 from 和 to,等同于 0% 和 100%代码演示<style> div { width: 100px; height: 100px; background-color: aquamarine; animation-name: move; animation-duration: 0.5s; } @keyframes move{ 0% { transform: translate(0px) } 100% { transform: translate(500px, 0) } } </style>九、动画序列代码演示十、动画常见属性常见的属性代码演示div { width: 100px; height: 100px; background-color: aquamarine; /* 动画名称 */ animation-name: move; /* 动画花费时长 */ animation-duration: 2s; /* 动画速度曲线 */ animation-timing-function: ease-in-out; /* 动画等待多长时间执行 */ animation-delay: 2s; /* 规定动画播放次数 infinite: 无限循环 */ animation-iteration-count: infinite; /* 是否逆行播放 */ animation-direction: alternate; /* 动画结束之后的状态 */ animation-fill-mode: forwards; } div:hover { /* 规定动画是否暂停或者播放 */ animation-play-state: paused; }十一、 动画简写方式动画简写方式/* animation: 动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 起始与结束状态 */ animation: name duration timing-function delay iteration-count direction fill-mode知识要点简写属性里面不包含 animation-paly-state暂停动画 animation-paly-state: paused; 经常和鼠标经过等其他配合使用要想动画走回来,而不是直接调回来:animation-direction: alternate盒子动画结束后,停在结束位置:animation-fill-mode: forwards代码演示animation: move 2s linear 1s infinite alternate forwards;十二、速度曲线细节速度曲线细节animation-timing-function: 规定动画的速度曲线,默认是ease代码演示div { width: 0px; height: 50px; line-height: 50px; white-space: nowrap; overflow: hidden; background-color: aquamarine; animation: move 4s steps(24) forwards; } @keyframes move { 0% { width: 0px; } 100% { width: 480px; } }十三、奔跑的熊大代码演示<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> body { background-color: #ccc; } div { position: absolute; width: 200px; height: 100px; background: url(media/bear.png) no-repeat; /* 我们元素可以添加多个动画, 用逗号分隔 */ animation: bear .4s steps(8) infinite, move 3s forwards; } @keyframes bear { 0% { background-position: 0 0; } 100% { background-position: -1600px 0; } } @keyframes move { 0% { left: 0; } 100% { left: 50%; /* margin-left: -100px; */ transform: translateX(-50%); } } </style> </head> <body> <div></div> </body> </html> -
 HTML5 的新特性 CSS3 的新特性-选择器 CSS3 的新特性-盒子模型&其他特性 HTML5新特性概述HTML5 的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。 这些新特性都有兼容性问题,基本是 IE9+ 以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性。语义化标签 (★★)以前布局,我们基本用 div 来做。div 对于搜索引擎来说,是没有语义的<div class=“header”> </div> <div class=“nav”> </div> <div class=“content”> </div> <div class=“footer”> </div>发展到了HTML5后,新增了一些语义化标签,这样的话更加有利于浏览器的搜索引擎搜索,也方便了网站的seo(Search Engine Optimization,搜索引擎优化),下面就是新增的一些语义化标签<header> 头部标签<nav> 导航标签<article> 内容标签<section> 定义文档某个区域<aside> 侧边栏标签<footer> 尾部标签多媒体标签多媒体标签分为 音频 audio 和视频 video 两个标签 使用它们,我们可以很方便的在页面中嵌入音频和视频,而不再去使用落后的flash和其他浏览器插件了。因为多媒体标签的 属性、方法、事件比较多,因此我们需要什么功能的时候,就需要去查找相关的文档进行学习使用。视频标签- video(★★★)基本使用当前 元素支持三种视频格式: 尽量使用 mp4格式使用语法: <video src="media/mi.mp4"></video>兼容写法由于各个浏览器的支持情况不同,所以我们会有一种兼容性的写法,这种写法了解一下即可<video controls="controls" width="300"> <source src="move.ogg" type="video/ogg" > <source src="move.mp4" type="video/mp4" > 您的浏览器暂不支持 <video> 标签播放视频 </ video >上面这种写法,浏览器会匹配video标签中的source,如果支持就播放,如果不支持往下匹配,直到没有匹配的格式,就提示文本video 常用属性属性很多,有一些属性需要大家重点掌握:autoplay 自动播放注意: 在google浏览器上面,默认禁止了自动播放,如果想要自动播放的效果,需要设置 muted属性width 宽度height 高度loop 循环播放src 播放源muted 静音播放示例代码:<video src="media/mi.mp4" autoplay="autoplay" muted="muted" loop="loop" poster="media/mi9.jpg"></video>音频标签- audio基本使用当前 元素支持三种视频格式: 尽量使用 mp3格式使用语法:<audio src="media/music.mp3"></audio>兼容写法由于各个浏览器的支持情况不同,所以我们会有一种兼容性的写法,这种写法了解一下即可< audio controls="controls" > <source src="happy.mp3" type="audio/mpeg" > <source src="happy.ogg" type="audio/ogg" > 您的浏览器暂不支持 <audio> 标签。 </ audio>上面这种写法,浏览器会匹配audio标签中的source,如果支持就播放,如果不支持往下匹配,直到没有匹配的格式,就提示文本audio 常用属性示例代码:<audio src="media/music.mp3" autoplay="autoplay" controls="controls"></audio>小结音频标签和视频标签使用方式基本一致浏览器支持情况不同谷歌浏览器把音频和视频自动播放禁止了我们可以给视频标签添加 muted 属性来静音播放视频,音频不可以(可以通过JavaScript解决)视频标签是重点,我们经常设置自动播放,不使用 controls 控件,循环和设置大小属性新增的表单元素 (★★)在H5中,帮我们新增加了很多类型的表单,这样方便了程序员的开发课堂案例:在这个案例中,熟练了新增表单的用法案例代码:<!-- 我们验证的时候必须添加form表单域 --> <form action=""> <ul> <li>邮箱: <input type="email" /></li> <li>网址: <input type="url" /></li> <li>日期: <input type="date" /></li> <li>时间: <input type="time" /></li> <li>数量: <input type="number" /></li> <li>手机号码: <input type="tel" /></li> <li>搜索: <input type="search" /></li> <li>颜色: <input type="color" /></li> <!-- 当我们点击提交按钮就可以验证表单了 --> <li> <input type="submit" value="提交"></li> </ul> </form>常见输入类型text password radio checkbox button file hidden submit reset image新的输入类型类型很多,我们现阶段重点记忆三个: number tel searchCSS3新特性CSS3 的现状新增的CSS3特性有兼容性问题,ie9+才支持移动端支持优于 PC 端不断改进中应用相对广泛现阶段主要学习:新增选择器和盒子模型以及其他特性CSS3 新增选择器CSS3 给我们新增了选择器,可以更加便捷,更加自由的选择目标元素。属性选择器结构伪类选择器伪元素选择器属性选择器(★★)属性选择器,按照字面意思,都是根据标签中的属性来选择元素示例代码: /* 只选择 type =text 文本框的input 选取出来 */ input[type=text] { color: pink; } /* 选择首先是div 然后 具有class属性 并且属性值 必须是 icon开头的这些元素 */ div[class^=icon] { color: red; } /* 选择首先是section 然后 具有class属性 并且属性值 必须是 data结尾的这些元素 */ section[class$=data] { color: blue; }属性选择器,按照字面意思,都是根据标签中的属性来选择元素属性选择器可以根据元素特定属性的来选择元素。 这样就可以不用借助于类或者id选择器属性选择器也可以选择出来自定义的属性注意:类选择器、属性选择器、伪类选择器,权重为 10。结构伪类选择器结构伪类选择器主要根据文档结构来选择器元素, 常用于根据父级选择器里面的子元素E:first-child匹配父元素的第一个子元素E <style> ul li:first-child{ background-color: red; } </style> <ul> <li>列表项一</li> <li>列表项二</li> <li>列表项三</li> <li>列表项四</li> </ul>E:last-child 则是选择到了最后一个li标签E:nth-child(n)(★★★)匹配到父元素的第n个元素匹配到父元素的第2个子元素 ul li:nth-child(2){}匹配到父元素的序号为奇数的子元素ul li:nth-child(odd){} odd 是关键字 奇数的意思(3个字母 )匹配到父元素的序号为偶数的子元素ul li:nth-child(even){} even(4个字母 )匹配到父元素的前3个子元素ul li:nth-child(-n+3){} 选择器中的 n 是怎么变化的呢?因为 n是从 0 ,1,2,3.. 一直递增所以 -n+3 就变成了n=0 时 -0+3=3n=1时 -1+3=2n=2时 -2+3=1n=3时 -3+3=0...一些常用的公式: 公式不是死的,在这里列举出来让大家能够找寻到这个模式,能够理解代码,这样才能写出满足自己功能需求的代码常用的结构伪类选择器是: nth-child(n) {...}E:nth-child 与 E:nth-of-type 的区别这里只讲明 E:nth-child(n) 和 E:nth-of-type(n) 的区别 剩下的 E:first-of-type E:last-of-type E:nth-last-of-type(n) 同理做推导即可<style> ul li:nth-child(2){ /* 字体变成红色 */ color: red; } ul li:nth-of-type(2){ /* 背景变成绿色 */ background-color: green; } </style> <ul> <li>列表项一</li> <p>乱来的p标签</p> <li>列表项二</li> <li>列表项三</li> <li>列表项四</li> </ul>也就是说:E:nth-child(n) 匹配父元素的第n个子元素E,也就是说,nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配E:nth-of-type(n) 匹配同类型中的第n个同级兄弟元素E,也就是说,对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子小结结构伪类选择器一般用于选择父级里面的第几个孩子nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配nth-of-type 对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子关于 nth-child(n) 我们要知道 n 是从 0 开始计算的,要记住常用的公式如果是无序列表,我们肯定用 nth-child 更多类选择器、属性选择器、伪类选择器,权重为 10伪元素选择器(★★★)伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构示例demo<style> div { width: 200px; height: 200px; background-color: pink; } /* div::before 权重是2 */ div::before { /* 这个content是必须要写的 */ content: '我'; } div::after { content: '小猪佩奇'; } </style> <body> <div> 是 </div> </body>注意:before 和 after 创建一个元素,但是属于行内元素新创建的这个元素在文档树中是找不到的,所以我们称为伪元素语法: element::before {}before 和 after 必须有 content 属性before 在父元素内容的前面创建元素,after 在父元素内容的后面插入元素伪元素选择器和标签选择器一样,权重为 1应用场景一: 字体图标在实际工作中,字体图标基本上都是用伪元素来实现的,好处在于我们不需要在结构中额外去定义字体图标的标签,通过content属性来设置字体图标的 编码步骤:结构中定义div盒子在style中先申明字体 @font-face在style中定义after伪元素 div::after{...}在after伪元素中 设置content属性,属性的值就是字体编码在after伪元素中 设置font-family的属性利用定位的方式,让伪元素定位到相应的位置;记住定位口诀:子绝父相<head> ... <style> @font-face { font-family: 'icomoon'; src: url('fonts/icomoon.eot?1lv3na'); src: url('fonts/icomoon.eot?1lv3na#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?1lv3na') format('truetype'), url('fonts/icomoon.woff?1lv3na') format('woff'), url('fonts/icomoon.svg?1lv3na#icomoon') format('svg'); font-weight: normal; font-style: normal; font-display: block; } div { position: relative; width: 200px; height: 35px; border: 1px solid red; } div::after { position: absolute; top: 10px; right: 10px; font-family: 'icomoon'; /* content: ''; */ content: '\e91e'; color: red; font-size: 18px; } </style> </head> <body> <div></div> </body>应用场景二: 仿土豆效果把之前的代码进行了改善步骤:找到之前写过的仿土豆的结构和样式,拷贝到自己的页面中删除之前的mask遮罩在style中,给大的div盒子(类名叫tudou的),设置 before伪元素这个伪元素充当的是遮罩的角色,所以我们不用设置内容,但是需要设置content属性,属性的值为空字符串给这个遮罩设置宽高,背景颜色,默认是隐藏的当鼠标移入到 div盒子时候,让遮罩显示,利用 hover 来实现<head> ... <style> .tudou { position: relative; width: 444px; height: 320px; background-color: pink; margin: 30px auto; } .tudou img { width: 100%; height: 100%; } .tudou::before { content: ''; /* 隐藏遮罩层 */ display: none; position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, .4) url(images/arr.png) no-repeat center; } /* 当我们鼠标经过了 土豆这个盒子,就让里面before遮罩层显示出来 */ .tudou:hover::before { /* 而是显示元素 */ display: block; } </style> </head> <body> <div class="tudou"> <img src="images/tudou.jpg" alt=""> </div> <div class="tudou"> <img src="images/tudou.jpg" alt=""> </div> <div class="tudou"> <img src="images/tudou.jpg" alt=""> </div> <div class="tudou"> <img src="images/tudou.jpg" alt=""> </div> </body>应用场景三: 清除浮动回忆一下清除浮动的方式:额外标签法也称为隔墙法,是 W3C 推荐的做法。父级添加 overflow 属性父级添加after伪元素父级添加双伪元素额外标签法也称为隔墙法,是 W3C 推荐的做法注意: 要求这个新的空标签必须是块级元素后面两种伪元素清除浮动算是第一种额外标签法的一个升级和优化盒子模型(★★★)CSS3 中可以通过 box-sizing 来指定盒模型,有2个值:即可指定为 content-box、border-box,这样我们计算盒子大小的方式就发生了改变可以分成两种情况:box-sizing: content-box 盒子大小为 width + padding + border (以前默认的)box-sizing: border-box 盒子大小为 width如果盒子模型我们改为了box-sizing: border-box , 那padding和border就不会撑大盒子了(前提padding和border不会超过width宽度)其他特性(★)图标变模糊 -- CSS3滤镜filterfilter CSS属性将模糊或颜色偏移等图形效果应用于元素语法:filter: 函数(); --> 例如: filter: blur(5px); --> blur模糊处理 数值越大越模糊计算盒子宽度 -- calc 函数calc() 此CSS函数让你在声明CSS属性值时执行一些计算语法:width: calc(100% - 80px);括号里面可以使用 + - * / 来进行计算CSS3 过渡(★★★)过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。过渡动画: 是从一个状态 渐渐的过渡到另外一个状态可以让我们页面更好看,更动感十足,虽然 低版本浏览器不支持(ie9以下版本) 但是不会影响页面布局。我们现在经常和 :hover 一起 搭配使用。语法:transition: 要过渡的属性 花费时间 运动曲线 何时开始;属性 : 想要变化的 css 属性, 宽度高度 背景颜色 内外边距都可以 。如果想要所有的属性都变化过渡, 写一个all 就可以花费时间: 单位是 秒(必须写单位) 比如 0.5s运动曲线: 默认是 ease (可以省略)何时开始:单位是 秒(必须写单位)可以设置延迟触发时间 默认是 0s (可以省略)后面两个属性可以省略记住过渡的使用口诀: 谁做过渡给谁加过渡练习步骤:创建两个div的盒子,属于的嵌套关系,外层类名叫 bar,里层类名叫 bar_in给外层的bar 这个盒子设置边框,宽高,圆角边框给里层的bar_in 设置 初试的宽度,背景颜色,过渡效果给外层的 bar 添加 hover事件,当触发了hover事件 让里层的bar_in 来进行宽度的变化代码:<head> ... <style> .bar { width: 150px; height: 15px; border: 1px solid red; border-radius: 7px; padding: 1px; } .bar_in { width: 50%; height: 100%; background-color: red; /* 谁做过渡给谁加 */ transition: all .7s; } .bar:hover .bar_in { width: 100%; } </style> </head> <body> <div class="bar"> <div class="bar_in"></div> </div> </body>广义H5说法 了解狭隘H5广义H5广义的 HTML5 是 HTML5 本身 + CSS3 + JavaScript 。这个集合有时称为 HTML5 和朋友,通常缩写为 HTML5 。虽然 HTML5 的一些特性仍然不被某些浏览器支持,但是它是一种发展趋势。HTML5 MDN 介绍:https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/HTML
HTML5 的新特性 CSS3 的新特性-选择器 CSS3 的新特性-盒子模型&其他特性 HTML5新特性概述HTML5 的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。 这些新特性都有兼容性问题,基本是 IE9+ 以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性。语义化标签 (★★)以前布局,我们基本用 div 来做。div 对于搜索引擎来说,是没有语义的<div class=“header”> </div> <div class=“nav”> </div> <div class=“content”> </div> <div class=“footer”> </div>发展到了HTML5后,新增了一些语义化标签,这样的话更加有利于浏览器的搜索引擎搜索,也方便了网站的seo(Search Engine Optimization,搜索引擎优化),下面就是新增的一些语义化标签<header> 头部标签<nav> 导航标签<article> 内容标签<section> 定义文档某个区域<aside> 侧边栏标签<footer> 尾部标签多媒体标签多媒体标签分为 音频 audio 和视频 video 两个标签 使用它们,我们可以很方便的在页面中嵌入音频和视频,而不再去使用落后的flash和其他浏览器插件了。因为多媒体标签的 属性、方法、事件比较多,因此我们需要什么功能的时候,就需要去查找相关的文档进行学习使用。视频标签- video(★★★)基本使用当前 元素支持三种视频格式: 尽量使用 mp4格式使用语法: <video src="media/mi.mp4"></video>兼容写法由于各个浏览器的支持情况不同,所以我们会有一种兼容性的写法,这种写法了解一下即可<video controls="controls" width="300"> <source src="move.ogg" type="video/ogg" > <source src="move.mp4" type="video/mp4" > 您的浏览器暂不支持 <video> 标签播放视频 </ video >上面这种写法,浏览器会匹配video标签中的source,如果支持就播放,如果不支持往下匹配,直到没有匹配的格式,就提示文本video 常用属性属性很多,有一些属性需要大家重点掌握:autoplay 自动播放注意: 在google浏览器上面,默认禁止了自动播放,如果想要自动播放的效果,需要设置 muted属性width 宽度height 高度loop 循环播放src 播放源muted 静音播放示例代码:<video src="media/mi.mp4" autoplay="autoplay" muted="muted" loop="loop" poster="media/mi9.jpg"></video>音频标签- audio基本使用当前 元素支持三种视频格式: 尽量使用 mp3格式使用语法:<audio src="media/music.mp3"></audio>兼容写法由于各个浏览器的支持情况不同,所以我们会有一种兼容性的写法,这种写法了解一下即可< audio controls="controls" > <source src="happy.mp3" type="audio/mpeg" > <source src="happy.ogg" type="audio/ogg" > 您的浏览器暂不支持 <audio> 标签。 </ audio>上面这种写法,浏览器会匹配audio标签中的source,如果支持就播放,如果不支持往下匹配,直到没有匹配的格式,就提示文本audio 常用属性示例代码:<audio src="media/music.mp3" autoplay="autoplay" controls="controls"></audio>小结音频标签和视频标签使用方式基本一致浏览器支持情况不同谷歌浏览器把音频和视频自动播放禁止了我们可以给视频标签添加 muted 属性来静音播放视频,音频不可以(可以通过JavaScript解决)视频标签是重点,我们经常设置自动播放,不使用 controls 控件,循环和设置大小属性新增的表单元素 (★★)在H5中,帮我们新增加了很多类型的表单,这样方便了程序员的开发课堂案例:在这个案例中,熟练了新增表单的用法案例代码:<!-- 我们验证的时候必须添加form表单域 --> <form action=""> <ul> <li>邮箱: <input type="email" /></li> <li>网址: <input type="url" /></li> <li>日期: <input type="date" /></li> <li>时间: <input type="time" /></li> <li>数量: <input type="number" /></li> <li>手机号码: <input type="tel" /></li> <li>搜索: <input type="search" /></li> <li>颜色: <input type="color" /></li> <!-- 当我们点击提交按钮就可以验证表单了 --> <li> <input type="submit" value="提交"></li> </ul> </form>常见输入类型text password radio checkbox button file hidden submit reset image新的输入类型类型很多,我们现阶段重点记忆三个: number tel searchCSS3新特性CSS3 的现状新增的CSS3特性有兼容性问题,ie9+才支持移动端支持优于 PC 端不断改进中应用相对广泛现阶段主要学习:新增选择器和盒子模型以及其他特性CSS3 新增选择器CSS3 给我们新增了选择器,可以更加便捷,更加自由的选择目标元素。属性选择器结构伪类选择器伪元素选择器属性选择器(★★)属性选择器,按照字面意思,都是根据标签中的属性来选择元素示例代码: /* 只选择 type =text 文本框的input 选取出来 */ input[type=text] { color: pink; } /* 选择首先是div 然后 具有class属性 并且属性值 必须是 icon开头的这些元素 */ div[class^=icon] { color: red; } /* 选择首先是section 然后 具有class属性 并且属性值 必须是 data结尾的这些元素 */ section[class$=data] { color: blue; }属性选择器,按照字面意思,都是根据标签中的属性来选择元素属性选择器可以根据元素特定属性的来选择元素。 这样就可以不用借助于类或者id选择器属性选择器也可以选择出来自定义的属性注意:类选择器、属性选择器、伪类选择器,权重为 10。结构伪类选择器结构伪类选择器主要根据文档结构来选择器元素, 常用于根据父级选择器里面的子元素E:first-child匹配父元素的第一个子元素E <style> ul li:first-child{ background-color: red; } </style> <ul> <li>列表项一</li> <li>列表项二</li> <li>列表项三</li> <li>列表项四</li> </ul>E:last-child 则是选择到了最后一个li标签E:nth-child(n)(★★★)匹配到父元素的第n个元素匹配到父元素的第2个子元素 ul li:nth-child(2){}匹配到父元素的序号为奇数的子元素ul li:nth-child(odd){} odd 是关键字 奇数的意思(3个字母 )匹配到父元素的序号为偶数的子元素ul li:nth-child(even){} even(4个字母 )匹配到父元素的前3个子元素ul li:nth-child(-n+3){} 选择器中的 n 是怎么变化的呢?因为 n是从 0 ,1,2,3.. 一直递增所以 -n+3 就变成了n=0 时 -0+3=3n=1时 -1+3=2n=2时 -2+3=1n=3时 -3+3=0...一些常用的公式: 公式不是死的,在这里列举出来让大家能够找寻到这个模式,能够理解代码,这样才能写出满足自己功能需求的代码常用的结构伪类选择器是: nth-child(n) {...}E:nth-child 与 E:nth-of-type 的区别这里只讲明 E:nth-child(n) 和 E:nth-of-type(n) 的区别 剩下的 E:first-of-type E:last-of-type E:nth-last-of-type(n) 同理做推导即可<style> ul li:nth-child(2){ /* 字体变成红色 */ color: red; } ul li:nth-of-type(2){ /* 背景变成绿色 */ background-color: green; } </style> <ul> <li>列表项一</li> <p>乱来的p标签</p> <li>列表项二</li> <li>列表项三</li> <li>列表项四</li> </ul>也就是说:E:nth-child(n) 匹配父元素的第n个子元素E,也就是说,nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配E:nth-of-type(n) 匹配同类型中的第n个同级兄弟元素E,也就是说,对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子小结结构伪类选择器一般用于选择父级里面的第几个孩子nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配nth-of-type 对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子关于 nth-child(n) 我们要知道 n 是从 0 开始计算的,要记住常用的公式如果是无序列表,我们肯定用 nth-child 更多类选择器、属性选择器、伪类选择器,权重为 10伪元素选择器(★★★)伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构示例demo<style> div { width: 200px; height: 200px; background-color: pink; } /* div::before 权重是2 */ div::before { /* 这个content是必须要写的 */ content: '我'; } div::after { content: '小猪佩奇'; } </style> <body> <div> 是 </div> </body>注意:before 和 after 创建一个元素,但是属于行内元素新创建的这个元素在文档树中是找不到的,所以我们称为伪元素语法: element::before {}before 和 after 必须有 content 属性before 在父元素内容的前面创建元素,after 在父元素内容的后面插入元素伪元素选择器和标签选择器一样,权重为 1应用场景一: 字体图标在实际工作中,字体图标基本上都是用伪元素来实现的,好处在于我们不需要在结构中额外去定义字体图标的标签,通过content属性来设置字体图标的 编码步骤:结构中定义div盒子在style中先申明字体 @font-face在style中定义after伪元素 div::after{...}在after伪元素中 设置content属性,属性的值就是字体编码在after伪元素中 设置font-family的属性利用定位的方式,让伪元素定位到相应的位置;记住定位口诀:子绝父相<head> ... <style> @font-face { font-family: 'icomoon'; src: url('fonts/icomoon.eot?1lv3na'); src: url('fonts/icomoon.eot?1lv3na#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?1lv3na') format('truetype'), url('fonts/icomoon.woff?1lv3na') format('woff'), url('fonts/icomoon.svg?1lv3na#icomoon') format('svg'); font-weight: normal; font-style: normal; font-display: block; } div { position: relative; width: 200px; height: 35px; border: 1px solid red; } div::after { position: absolute; top: 10px; right: 10px; font-family: 'icomoon'; /* content: ''; */ content: '\e91e'; color: red; font-size: 18px; } </style> </head> <body> <div></div> </body>应用场景二: 仿土豆效果把之前的代码进行了改善步骤:找到之前写过的仿土豆的结构和样式,拷贝到自己的页面中删除之前的mask遮罩在style中,给大的div盒子(类名叫tudou的),设置 before伪元素这个伪元素充当的是遮罩的角色,所以我们不用设置内容,但是需要设置content属性,属性的值为空字符串给这个遮罩设置宽高,背景颜色,默认是隐藏的当鼠标移入到 div盒子时候,让遮罩显示,利用 hover 来实现<head> ... <style> .tudou { position: relative; width: 444px; height: 320px; background-color: pink; margin: 30px auto; } .tudou img { width: 100%; height: 100%; } .tudou::before { content: ''; /* 隐藏遮罩层 */ display: none; position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, .4) url(images/arr.png) no-repeat center; } /* 当我们鼠标经过了 土豆这个盒子,就让里面before遮罩层显示出来 */ .tudou:hover::before { /* 而是显示元素 */ display: block; } </style> </head> <body> <div class="tudou"> <img src="images/tudou.jpg" alt=""> </div> <div class="tudou"> <img src="images/tudou.jpg" alt=""> </div> <div class="tudou"> <img src="images/tudou.jpg" alt=""> </div> <div class="tudou"> <img src="images/tudou.jpg" alt=""> </div> </body>应用场景三: 清除浮动回忆一下清除浮动的方式:额外标签法也称为隔墙法,是 W3C 推荐的做法。父级添加 overflow 属性父级添加after伪元素父级添加双伪元素额外标签法也称为隔墙法,是 W3C 推荐的做法注意: 要求这个新的空标签必须是块级元素后面两种伪元素清除浮动算是第一种额外标签法的一个升级和优化盒子模型(★★★)CSS3 中可以通过 box-sizing 来指定盒模型,有2个值:即可指定为 content-box、border-box,这样我们计算盒子大小的方式就发生了改变可以分成两种情况:box-sizing: content-box 盒子大小为 width + padding + border (以前默认的)box-sizing: border-box 盒子大小为 width如果盒子模型我们改为了box-sizing: border-box , 那padding和border就不会撑大盒子了(前提padding和border不会超过width宽度)其他特性(★)图标变模糊 -- CSS3滤镜filterfilter CSS属性将模糊或颜色偏移等图形效果应用于元素语法:filter: 函数(); --> 例如: filter: blur(5px); --> blur模糊处理 数值越大越模糊计算盒子宽度 -- calc 函数calc() 此CSS函数让你在声明CSS属性值时执行一些计算语法:width: calc(100% - 80px);括号里面可以使用 + - * / 来进行计算CSS3 过渡(★★★)过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。过渡动画: 是从一个状态 渐渐的过渡到另外一个状态可以让我们页面更好看,更动感十足,虽然 低版本浏览器不支持(ie9以下版本) 但是不会影响页面布局。我们现在经常和 :hover 一起 搭配使用。语法:transition: 要过渡的属性 花费时间 运动曲线 何时开始;属性 : 想要变化的 css 属性, 宽度高度 背景颜色 内外边距都可以 。如果想要所有的属性都变化过渡, 写一个all 就可以花费时间: 单位是 秒(必须写单位) 比如 0.5s运动曲线: 默认是 ease (可以省略)何时开始:单位是 秒(必须写单位)可以设置延迟触发时间 默认是 0s (可以省略)后面两个属性可以省略记住过渡的使用口诀: 谁做过渡给谁加过渡练习步骤:创建两个div的盒子,属于的嵌套关系,外层类名叫 bar,里层类名叫 bar_in给外层的bar 这个盒子设置边框,宽高,圆角边框给里层的bar_in 设置 初试的宽度,背景颜色,过渡效果给外层的 bar 添加 hover事件,当触发了hover事件 让里层的bar_in 来进行宽度的变化代码:<head> ... <style> .bar { width: 150px; height: 15px; border: 1px solid red; border-radius: 7px; padding: 1px; } .bar_in { width: 50%; height: 100%; background-color: red; /* 谁做过渡给谁加 */ transition: all .7s; } .bar:hover .bar_in { width: 100%; } </style> </head> <body> <div class="bar"> <div class="bar_in"></div> </div> </body>广义H5说法 了解狭隘H5广义H5广义的 HTML5 是 HTML5 本身 + CSS3 + JavaScript 。这个集合有时称为 HTML5 和朋友,通常缩写为 HTML5 。虽然 HTML5 的一些特性仍然不被某些浏览器支持,但是它是一种发展趋势。HTML5 MDN 介绍:https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/HTML